User Interface Audit

Share on
Skills
- Lean Software Development
- Accessibility
- Customer Journey Map
- Growth Hacking
- Figma
- Fonts
Your product can have problems that you don’t even realize exist—that’s why UI Audits are so important! Our new service, User Interface Audit, provides clients with insights on increasing user retention, improving signup/checkout conversion, and ensuring accessibility and inclusivity, all with the goal of expanding your customer base.
But what exactly is a UI Audit? In a nutshell, it’s an examination of a web or mobile app UI that checks for compliance with more than a hundred criteria. These criteria cover all aspects of the user interface: navigation, form design, error handling, aesthetics, accessibility, and more.
Who benefits most from a UI audit?
We recommend the UI audit service for mature products which have already found their product-market fit and a defined business model. This is critical since a UI audit is intended to be an optimization—and by the same token, you should be ready for the impact of those optimizations on the development side of things; your product should be prepared for the influx of new users and ready to scale.
If the above doesn’t apply to you: for products in their early stages—MVPs or startups that are testing hypotheses or undergoing fast, iterative development—the Martian design sprint can bring the most value. It helps solidify ideas, shape feature priorities and work scope, define UI design, and ultimately, can create an overall development strategy.
How UI audits work
Input: We start with a 1-hour call to interview stakeholders about your product. We’ll talk about your strategy and goals. If you have a specific request, such as optimizing a particular user journey (billing, checkout), we can direct our focus there. At this point, we define the scope—the screens and user flows that should be examined.
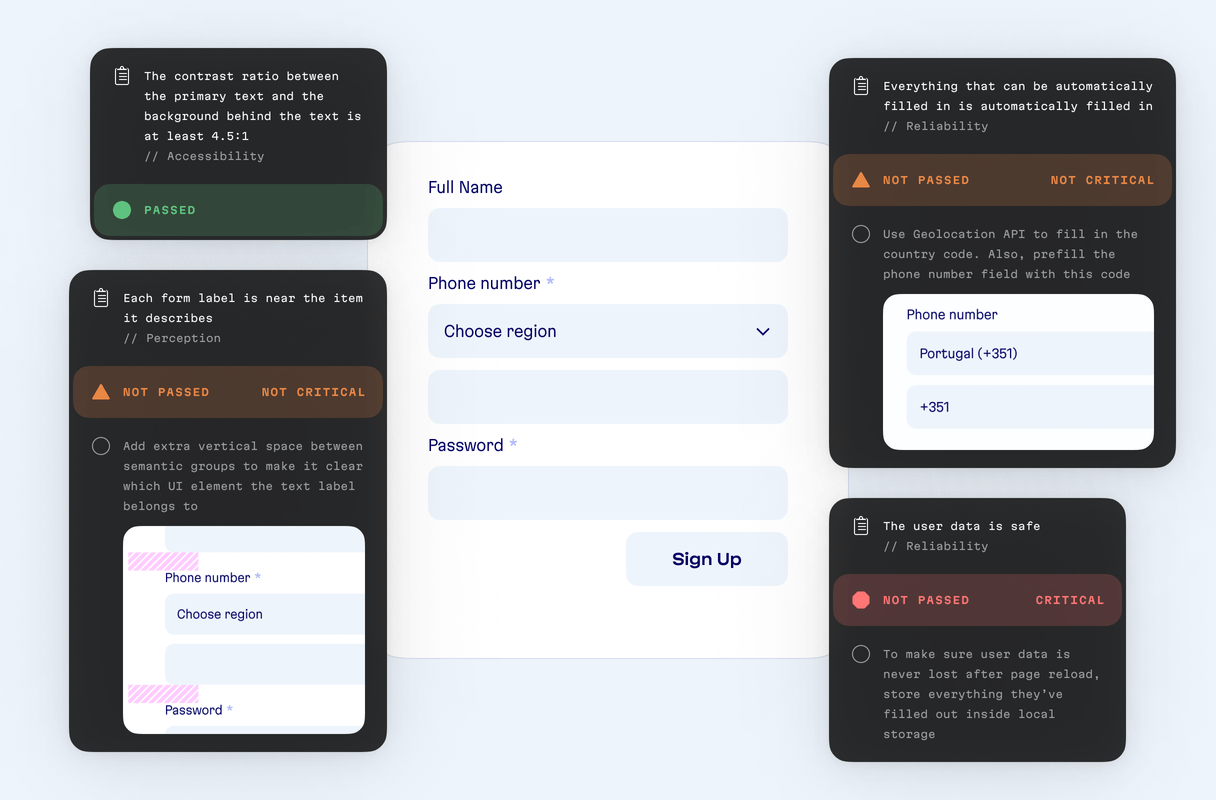
The process: We go through the scope and check each step of your flow and every screen for compliance with more than a hundred criteria: best practices for navigation, web forms, accessibility, and more. For instance, we’ll check if the form stores the user’s data after a page refresh, if an error message clearly explains what’s just happened and what actions the user can take to remedy it, or if the text and its background have a contrast ratio of at least 4.5:1. We allocate each item one of the following statuses: “passed,” “not passed (not critical),” or “not passed (critical).”

An example slice of a completed UI Audit
Output: As a result, clients receive a detailed report on their product with a review of all the possible criteria that correspond to the initial request for their particular project. The report will contain statuses and recommendations on how to improve the “not passed” points (these are provided even for “not critical” cases.)
What’s next?
Getting your results isn’t the end of the story. Evil Martians can help you implement all the suggested enhancements, run a design sprint to elevate your UI, or launch a new product version.
Please send us a brief description of your request and a link to your product. We’ll respond within a couple of hours to organize your UI audit and deliver the results as fast as possible.
