Is React Native podium-ready?

How we embraced React Native while helping a growing B2B platform to execute their new product strategy, and why we did not regret it. If you are a SaaS startup founder, a CTO, or a software engineer who considers a switch to a promising mobile framework but wants to filter out the hype—this story about our collaboration with Podium may help you make the right decision.
React Native, a Facebook-backed JavaScript framework for mobile development, is gaining traction among new startups and mature companies alike, but is it a right tool for your job? If you are asking yourself that question, you have probably already considered going “fully native” and developing two separate applications for iOS and Android—a path that requires expertise in an array of programming languages and platform‑specific technologies.
The main selling point of React Native is fast, iterative development, and a promise that the same code will run on both leading mobile platforms. Often, the pitch goes as far as to say that your existing team of frontend developers, already well-versed in JavaScript, can build a companion mobile app with minimal training.
While all of that is not exactly true and knowing the ins and outs of a young framework, as well as of underlying operating systems, is still required to be productive, let’s first rule out cases where React Native is certainly not an option, and you are better off with original SDKs:
- You plan to build a B2C app that delivers a “mobile-first” experience (think Snapchat or WhatsApp).
- You want to stay on the cutting edge and embrace the possibilities of AR, VR or mobile sensors.
- You are focusing on a single mobile platform (iOS or Android).
- Your application needs to work with “unusual” third-party hardware: printers, routers, drones, smart home appliances, and the like.
- Your application focuses on graphics and performance is crucial. It might be a game or a photo editing application.
If you have checked neither of those boxes, React Native might be a good fit for you, but you need to know how to handle it right.
In this article, we will argue that hiring a remote team to take care of your mobile needs and sticking to React Native as a primary technology can be beneficial for a fast-growing company, especially in a business-to-business segment.
Evil Martians have recently completed a ten-month long project with Podium, a B2B SaaS platform focused on fostering interaction between local businesses and their customers.
B2B SaaS applications, in our opinion, make the best case for React Native, as they almost never require replicating the full functionality of the web platform on mobile. You may focus only on features that are most useful “on the go”, such as a dashboard, a chat, or an inbox.
With a capital “P”
Podium was founded in 2014 by Eric Rea and Dennis Steele, two entrepreneurs determined to change the way local businesses build their customer base and interact with it. Their pitch is clear: potential clients are more likely to use any service if they can find reviews for it online.
It became common practice for small-business owners to ask their customers in person for a small review on Yelp, TripAdvisor, Google or Facebook—so why not automate it? That is how Podium’s web platform was born and the effort that went into building it paid off. By 2017 platform had ten thousand registered businesses: from local shops to bigger chains. By the time our collaboration began, Podium had employed the staff of 180 and had successfully secured a $32 million Series A round.
In this phase of explosive growth, the in-house development team focused on improving the core user journey in desktop browsers and scaling their backend to handle increased traffic. At the same time, mobile application, already implemented in React Native, desperately needed work—due to customer (and investor) demands. Real-time communication became an essential part of company’s vision.
To deliver the new strategy in time a decision was taken to bring in external expertise to deal with the React Native stack.
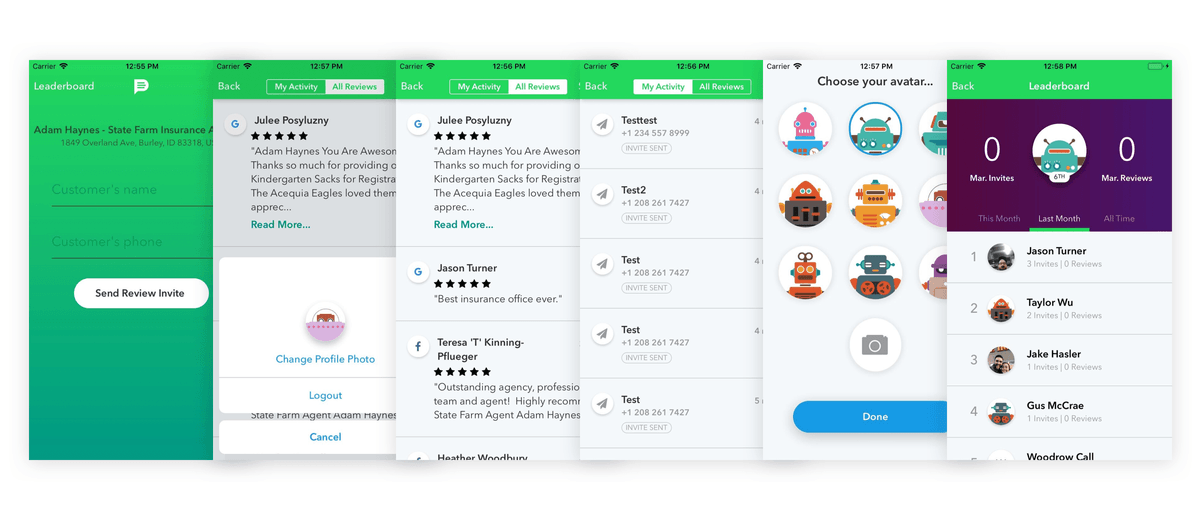
Before Evil Martians came on board, Podium’s mobile application had included only a small subset of features available on the web.

A previous version of Podium’s mobile application
Our main priority was to bring the full functionality of Podium Messenger, a product available on the web only, to smartphones. The mobile application’s tagline changed from “here is an app to read reviews” to “here is an app to talk to your clients”.
The primary communication channel between a Podium-enabled business and its customers is SMS, and the Podium Messenger abstracts everything cellular-related. End customers receive plain texts on their phones, while an employee responsible for customer satisfaction interacts with them through the platform.
We had less than half a year to deliver the full experience.
Bronze challenge
React Native is still a young framework (three years after release, it is not even a v1.0 yet) and it evolves very quickly. As a developer, you have to keep up: missing a couple of significant updates can cost a lot of time in refactoring. So, the first order of business was to update all dependencies to their latest stable versions and set up linters and formatting tools to make sure the code quality will be kept in check even after our mission is complete.
Coming up with a unified code style and structure that is easy to adopt for both teams (in-house and external) is essential at the very early stage of a project.
We also took the first week to revise the architecture of the legacy code. As one of our tasks was also to coach the in-house team on better React Native practices, we had a chance to offer a cleaner code design.
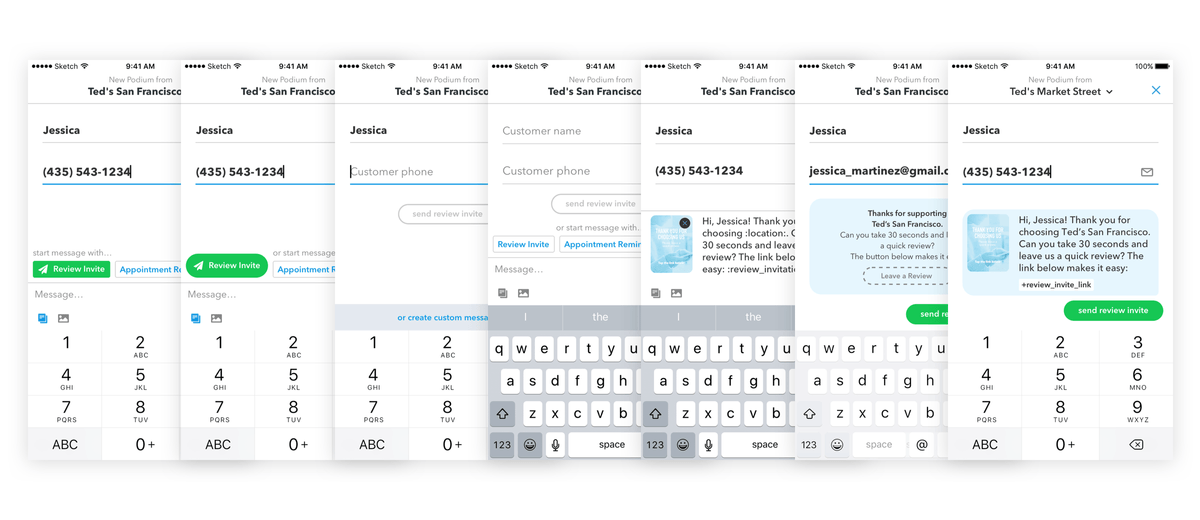
The frontend of the application also needed some rethinking—the initial design offered no place for Podium Messenger and associated features. Together with Podium designers, we used it as a chance to make the overall styling of the app minimal and consistent: the focus is now on content.

Iterations over a design of the “send invite” screen—a starting point of interaction between a business and its customers
Silver challenge
Laying out a clear architecture and iterating on design, in fact, took us more time than building the Podium Messenger itself—we believe that paying extra attention and taking things slower at the start pays off in the long term and allows to save time on debugging or handling additional specifications once the feature is complete.
After the preparation was complete, implementing new Messenger entirely in React Native took just over eight weeks for a team of two engineers.
A messenger layout and functionality is a common enough task, but for Podium we have added some productivity-increasing twists:
- templates, so the agents interacting with end customers can save time typing common messages;
- handling multiple locations (think a chain restaurant in different cities) and assigning different team members to talk to the clientele in different geographies;
- instant visual feedback once the user takes any action (opens a review link, submits a review or changes it).

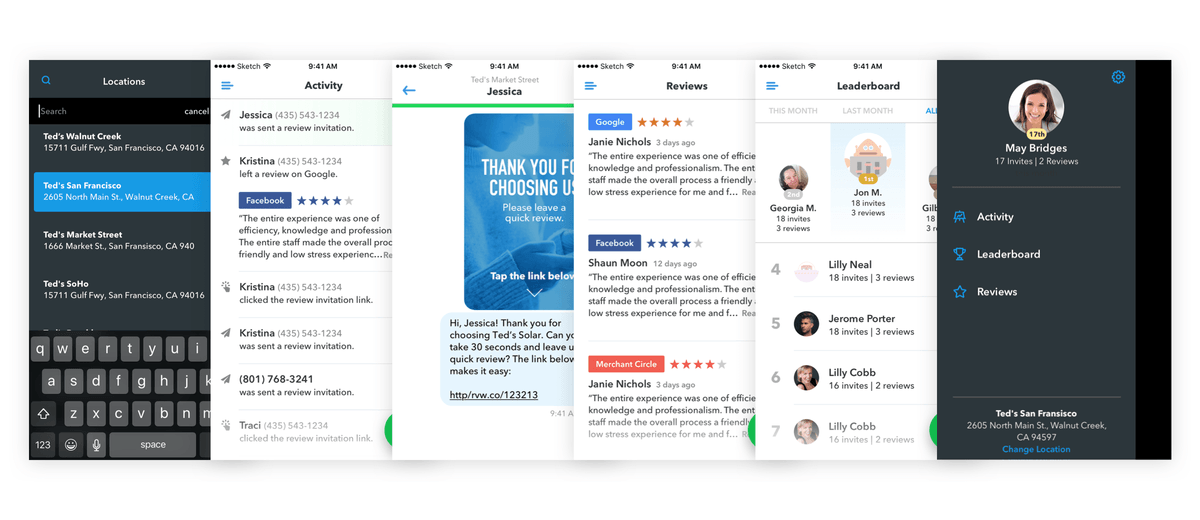
The final look of the Podium Messenger
React Native provided a neat way to ship early beta versions to internal Podium product team, customer success team, and later to customers who helped in beta testing.
Using CodePush, we shipped a new build almost every day for four weeks in a row to make sure we delivered a high quality product that works and feels like the best native apps out there: no sluggish animations on iOS and Android, no blank screens or creeping error pages.
While we were clearing the remaining issues, Podium product team implemented an onboarding flow, and the Messenger finally went live in December 2017, just in time for massive advertising campaign.
By early February 2018 Podium had hit their retention goals for the Messenger platform, and finally went all-in on their new, Messenger-centric strategy.
Gold challenge
Building a new complex product and making sure the experience on mobile matches the one on the web platform was a challenging task and we learned a lot while at it.
Here are our main technical takeaways.
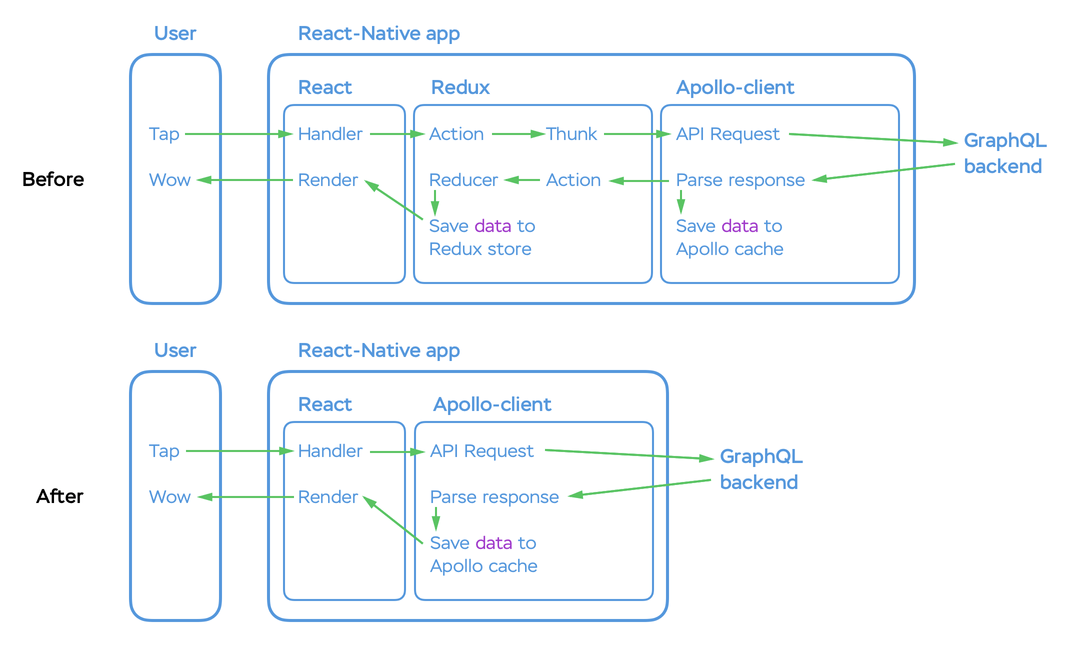
Abandoning the standard React-Redux-Redux-thunk combo for API requests in favor of the React-Apollo GraphQL client allows to remove as much as 70% of the boilerplate code leading to the more streamlined architecture and reducing the cognitive overload to chase bugs or introduce changes.
The whole subset of problems—normalizing data for more reliable Redux interactions—is eliminated with React-Apollo.
Complex pipelines with chained and inter-dependent API requests are best handled with Redux-Saga. All your side effects are now in one place!
Choosing third-party dependencies requires extreme caution. If the issues related to native iOS or Android SDKs are not resolved fast enough by maintainers of the libraries—it can slow down the whole project. Choose your dependencies wisely.

You don’t need to know all the words to see that things got simpler
However, it is the collaboration itself that made this project special—the in-house team that we had a chance to work with was responsive and open-minded, and we could experiment with cutting-edge technologies. It allowed us to greatly simplify the whole client-side architecture of the app and make it future-proof.
Leaving the existing code base better then we found it was our highest priority and the most exciting challenge.
No code is better than no code and reducing the complexity of client-server interaction turned out to be the most satisfying part of the job.
Switching to a new paradigm, like going all-in on Redux-Saga and Apollo, requires some effort, but if you take time to coach the original team and explain what you have done—you will be rewarded. Some of the changes that we introduced had made their way into the main web application even before we were done. A revisited application structure enabled in-house developers to deliver new features faster, even after our time on a project was up.
So, is React Native ready for prime-time or not? After working with Podium, we believe that the answer is a cautious “yes”. For a SaaS B2B startup that is not focused on delivering “mobile-first” experience, when the time is of the essence, and if you can bring in external counsel to save you the trouble of figuring out framework’s subtler points, React Native is definitely an option to consider.
Thank you for reading! Feel free to ping us on Twitter if you have any questions regarding the nuts and bolts of the described case—or contact us if you want to discuss your own project.

