PostCSS Second Birthday

Topics
The first commit to the PostCSS repository was made exactly two years ago, on September 7th, 2013. After 3 months, the very first plugin grunt-pixrem was released.
On December 22nd, 2013, Autoprefixer, that was previously using the Rework framework, finished its migration to PostCSS. And today PostCSS celebrates its second birthday.
I’ve started the work on PostCSS with an idea of speeding up the evolution of CSS in the large, with an ambitious idea to make a frontend developer’s environment better. I think that we’ve done an excellent job in that regard!
The most popular PostCSS application so far is, of course, Autoprefixer: a tool that allows frontend developers to forget about writing CSS prefixes completely. However, PostCSS has made an impact in many other areas as well. As it turns out, more than a quarter of PostCSS users do not use Autoprefixer at all! Here are some amazing tools and plugins that are built on PostCSS:
- CSS Modules automatically isolates your classes and allows you to forget about class name conflicts or manual class naming methodologies like BEM.
- postcss-autoreset protects your stylesheets from inherited properties and lets you forget about conflicts — for example when somebody sets
line-height: 0and breaks your component as a result. - RTLCSS is a must-have tool for any project with Hebrew or Arabic localization support. It is used in production by WordPress and Semantic UI.
- Font Magician allows you to forget about the
@font-facerule. - stylelint brings modular design to CSS linters. It is as important for CSS as is ESLint for JavaScript.
- cssnext brings many “CSS4” syntaxes and properties to current development. It many ways it is like Babel for CSS.

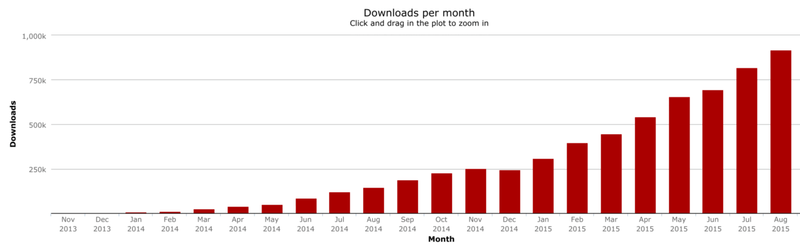
Download statistics by npm-stat
At the moment of writing, there are more than 270 plugins by more than a hundred authors. PostCSS crossed the 850 000 monthly npm downloads mark at August. So now, it is finally my pleasure to say a huge “thank you” to the many people who made PostCSS possible.
TJ Holowaychuk introduced the idea of a modular CSS processor in his Rework project. Rework team made an amazing tool and inspired the PostCSS architecture. Rob Wierzbowski, Kyo Nagashima, and Mohammad Younes were the first developers to see a bright future in PostCSS and build the first plugins. Maxime Thirouin helped to jump-start the PostCSS community and authored the cssnext tool. Simon Lydell is the author of the excellent source map support in PostCSS. Vyacheslav Shebanov and my Evil Martians colleague Ravil Bayramgalin are the authors of the PostCSS “performance miracle” — a set of outstanding optimizations that make PostCSS the most performant CSS processor.

Ben Briggs, author of cssnano and many other PostCSS tools
Ben Briggs made many awesome plugins and tool for other plugins. David Clark and Jonathan Neal write documentation of excellent quality and spend a lot of their time in our Gitter chat to help new users.
PostCSS is a true community project. I would like to say a special “thank you” to each and every PostCSS plugin author. PostCSS core is rather minimal, but the outstanding work of plugin authors is a genuine source of PostCSS power and popularity.

Chinese PostCSS users

Masaaki Morishita at the Japanese PostCSS birthday party
So bottoms up for the first two years — and here’s to hope that it is only the beginning. PostCSS is about freedom: a freedom to suggest your way of CSS development and freedom to be creative and distinguish from the current dogmas of frontend development process. Thank you so much and jump on in!

