State Machine: The State Switcher

State Machine is a Sketch plugin. Installing it will allow you to use ⌃⌘S to switch an active tab on a tab bar you’re designing, an active navigation section in a menu, or a page number in a pagination control.

⌘R, change ID, ⌃⌘S
How does it work
The designer uses the component title to point to the element he wants to switch to and hits ⌃⌘S. The plugin finds the layer needed, the neighboring layer with the style that differs from it and swaps their styles.
The more elements a component contains, the more useful State Machine is. It may be excruciating to add a symbol for each state of a ten-page indicator by using Insert → Symbol for that each time. Here’s how it works with State Machine:
- Copy the component.
- ⌘R, change its ID.
- ⌃⌘S.
Organizing a component
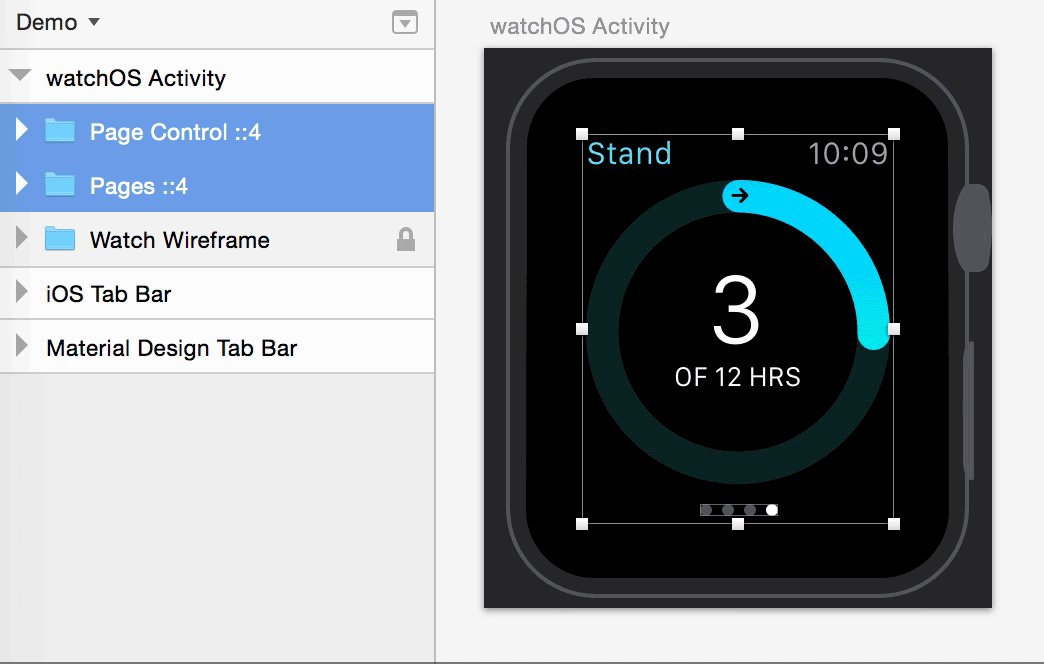
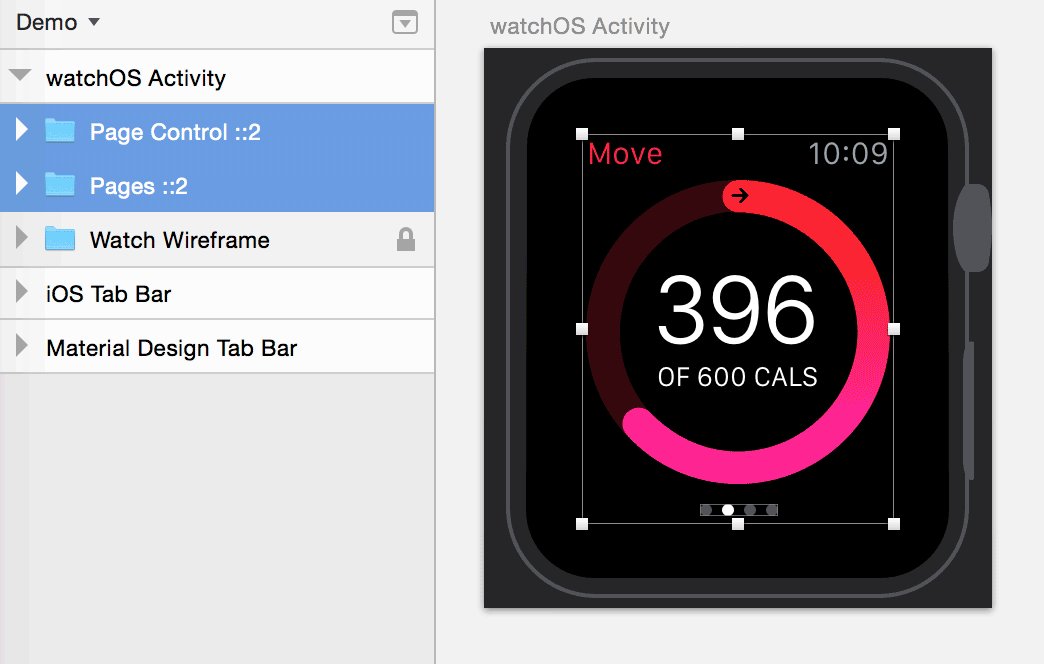
For State Machine to work, you need to organize a component properly. What does a properly organized component consist of, exactly?
- A group of layers, with one of the layers having a distinctive style (the active one).
- A key
::and an ID in layer names (see the example). - A key
::and an ID of one of the layers in the group name (see the example).

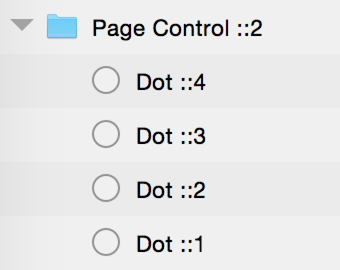
A component example: key and active layer ID in group name, layers include keys and ID each
Please note:
- State Machine ignores other groups inside the component, and it ignores layers without a key.
- State Machine won’t do anything if there are less than three layers in a component.
- State Machine assumes that a layer ID is a part of the string that follows the key name.

A key :: and an ID
The amount of time you invest in creating a proper structure and correctly formed names will pay for itself by the ability to automate further work with components — and the neatness of your Sketch design.
Try Also: RenameIt plugin in tow with State Machine
Suitable components
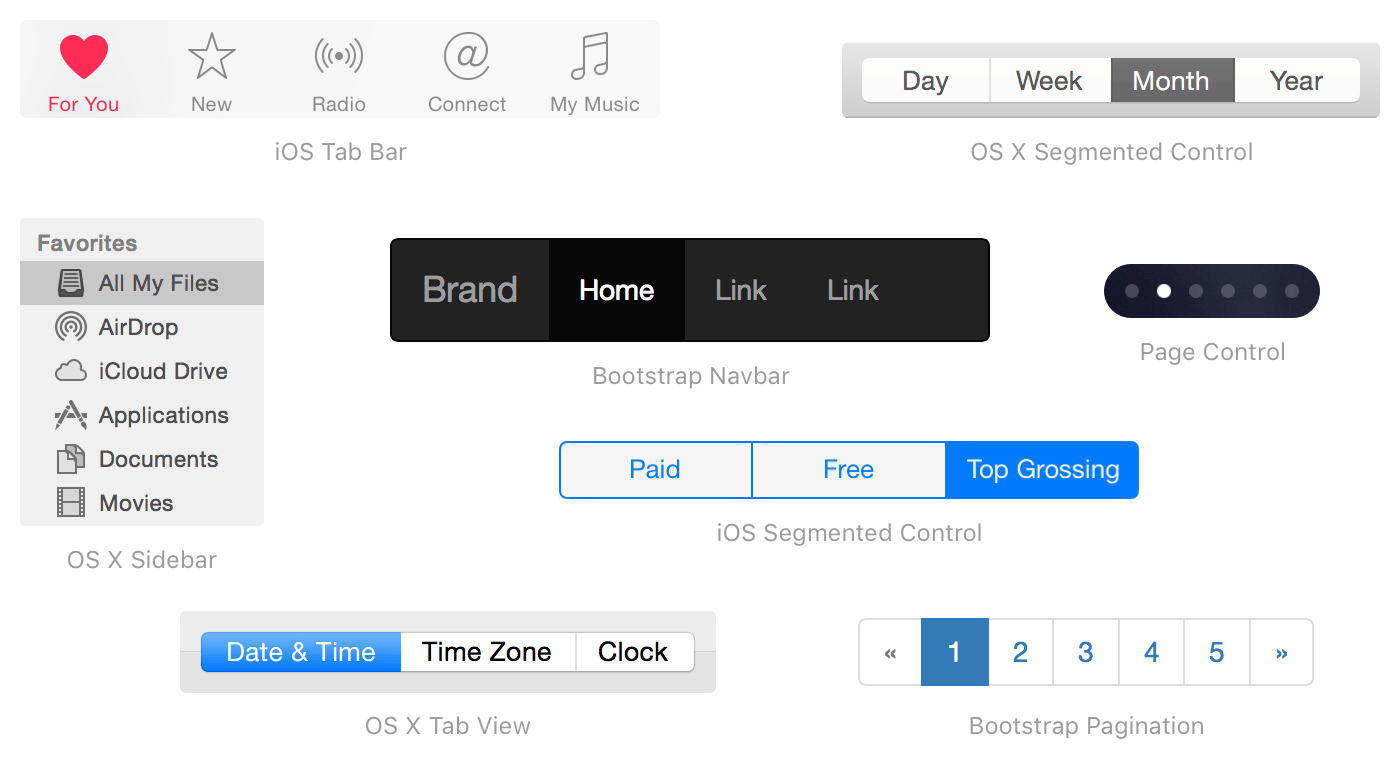
The plugin will work with interface components consisting of a collection of similar elements, with one of them considered active.

No need to switch anything manually anymore
Be careful with disabled styles
If State Machine becomes buggy or will seem like it does not do anything, check if some of the component’s layers have some of their styles disabled. For instance, if you take some similar layers, add a Fill to one of them and turn it off afterward, Sketch will add the disabled fill parameters into the layer style anyway. This layer will look exactly like its neighbors, but technically, it will have a unique style, so State Machine will consider it an active element of the group.
State Machine enables the designer to address the component he’s working with as a whole. Design in once and treat it as a single unit later. Control the component by assigning layer IDs in component names instead of going under the hood every time something needs to be changed.
State Machine is a free and open source project hosted on GitHub. Use Issues to report any bugs you find, and feel free to fork the repository if there is any additional functionality you would like to implement.
