3 smart ways to highlight features for landing pages or launch weeks

We can highlight our software’s value in a number of ways: images, interactive widgets, motion graphics, talking-head walkthroughs, and live product demos—and I believe we’re really underutilizing the latter three. Because in my experience, these methods are incredibly effective at showcasing software features and helping users vividly understand their worth. Let’s explore some inspiring real-life cases to see how you can apply these value highlighters to your own products!

Motion graphics
I firmly believe that motion graphics are one of the most effective ways to showcase product features, particularly for products with a user interface. A classic example of this is the Sublime Text screen recording that expertly demonstrates the multiple cursors feature that enables simultaneous editing:
This simple, no-frills screen recording doesn’t even require annotations—you instantly grasp how the feature could make your workflow more efficient
Another great example is the animation that demonstrates slanted selection in the popular font editor Glyphs. (Unlike the example of Sublime Text, this is a fabricated visual rather than the real UI, but it perfectly illustrates the point.)
Notice how the animation clearly illustrates that holding the Control key allows you to create a slanted selection rectangle
UI animations are particularly effective when introducing new features during a launch week. That’s because they can simplify complex concepts and showcase how effortlessly your product can handle tasks, and do so in a way that is quick to digest. For instance, check out how the Martian design team used motion graphics to announce the HTTPie AI assistant.
A smart tip worth borrowing: zooming into areas of the UI where actions occur makes buttons and labels easier to read. Zooming out helps re-establish context within the overall app layout

Irina Nazarova CEO at Evil Martians
We’re now touching on a distinct genre here: promo motion reels, which don’t intend to showcase an actual UI, but instead focus on entertainment while still highlighting a feature. Think of these as like movie teasers crafted to capture attention on social media:
While it doesn’t showcase a real UI, that is, this video is entirely manufactured—its 3D elements, colors, icons, and fonts are consistent with the actual design
Why motion graphics work
Animation has a unique ability to communicate a clear idea in just a few seconds. Compared to static images, motion graphics allow users to observe how to use your product—seeing both the cause and the effect of every action.
Also, unlike live product demos where users might get distracted, motion graphics provide a controlled, distraction-free walkthrough.
Advantages:
- Explains complex concepts more effectively than traditional static images and text.
- Fabricated animations let you showcase the future: even if parts of your product aren’t developed yet, you can create the UI and interactions to demonstrate them now, then replace the animation with a screen recording once the feature is live.
- Screen recordings, such as the one for Sublime Text, are generally cost-effective and require minimal design effort.
Disadvantages:
Custom animations, like the one created for the Glyphs app, often demand the expertise of a professional designer, making them more resource-intensive—this is particularly notable when it comes to producing high-quality promo reels with 3D elements.
Getting it right:
- Be concise. Deliver the main value within the first 4 seconds, and aim to keep the entire loop under 8 seconds¹.
- Focus on answering the critical user question: “How does this benefit me?” Remember, you’ve got about 4 seconds to make your point.
- Whenever possible, be authentic and use your real app UI in the animation.
- Zoom in on the part of the UI where the action happens, then zoom out to restore context as needed.
- Annotate the animation to clarify what’s happening, and consider showing mouse clicks or keyboard inputs for added clarity.
Talking-head walkthroughs
You’ve probably seen this countless times: a screen recording with a small circle overlay showing the speaker’s face—much like the style popularized by Loom. They tend to follow a similar format, so I’ll share just one standout example: James Ritchie from Trigger.dev demonstrating how to generate an AI image using Fal.ai and Trigger.dev:
Why talking-head walkthroughs work
Similar to motion graphics, this format gives you complete control over what your audience sees. This means (if you use it wisely) you can quickly deliver clear, actionable solutions to their pain points.
Advantages:
- Synchronizing voice with cursor movements makes this format exceptionally effective for explaining complex concepts.
- It’s relatively affordable to produce, thanks to services that handle most of the heavy lifting.
Disadvantages:
This approach requires a touch of acting skill to make the content engaging and educational.
Getting it right:
- All the tips for motion graphics apply here: keep it concise and focused, zoom in and out where relevant, and highlight cursor clicks for clarity.
- Avoid setting these videos to autoplay to avoid any presentational hiccups or annoying users.
Interactive demos
One example of an interactive demo from the world of open source tools is the imgproxy landing page. The prominently placed interactive demo highlights all the key features of on-the-fly image processing: resizing, adjusting brightness and contrast, or applying visual effects like blurring or pixelation.
Users can play with the demo and perform real actions and see firsthand how the product can address their specific needs. For instance, if they need to resize thousands of images to a specific width and apply a blur with a 6-degree intensity, the demo provides a clear preview of the expected results.
I love how the widget doubles as an educational tool: every action performed on the sample image is reflected in a code snippet below, providing a clear demonstration of how the API works
Another excellent example is one of the many beautiful interactive widgets from Bret Victor’s Up and Down the Ladder of Abstraction paper. This is a masterclass in explaining and modeling complex ideas. Take note of how many parameters are included in the simulation. For instance, you can experiment with how the car handles a turn under various conditions:
And finally, here’s a fascinating offline-inspired example. The product page for the Ressence Type 3 watch includes an interactive section where users can explore how the watch functions by using their mouse. This feature reveals the unique and unconventional design of the timepiece.
Why interactive demos work
Interactive demos excel at showcasing branching user flows—that is, those that aren’t linear or predictable but instead vary based on user choices, much like the “Ladder of Abstraction” widget featured above.
Plus, compared to static images or videos, interactive demos empower users by offering a degree of control. They can pause, slow down, or even reverse the playback for a deeper understanding.
Advantages
- Effectively explains complex concepts in ways static images, motion graphics, and videos cannot.
- Strikes a balance between guiding the user and giving them control, allowing them to interact with features in a structured environment.
- Perfect for scenarios where users need to experiment with parameters, such as testing blur intensity in the imgproxy demo.
Disadvantages:
This is the most resource-intensive format to produce because it requires collaboration between a designer and a developer. Further, while interactive demos can enhance engagement, they can also lead users to lose focus if not carefully designed!
Getting it right:
Make sure to carefully design the range of user actions to maintain focus on the features and their value.
Using these feature highlights on a landing page
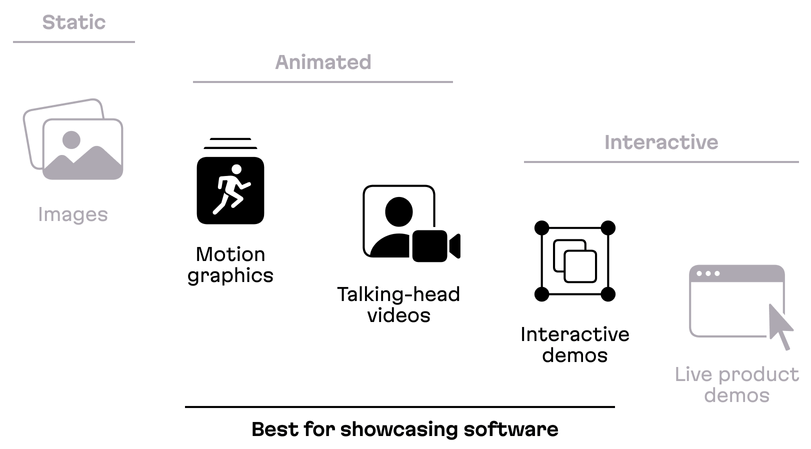
My framework for choosing the right visualization method is simple: I prioritize maintaining control over what the user sees. By default, I opt for motion graphics, static images, or talking-head videos. If the product is complex and an interactive demo seems like a viable option, I discuss with the product team whether the added development cost is justified by the potential impact.
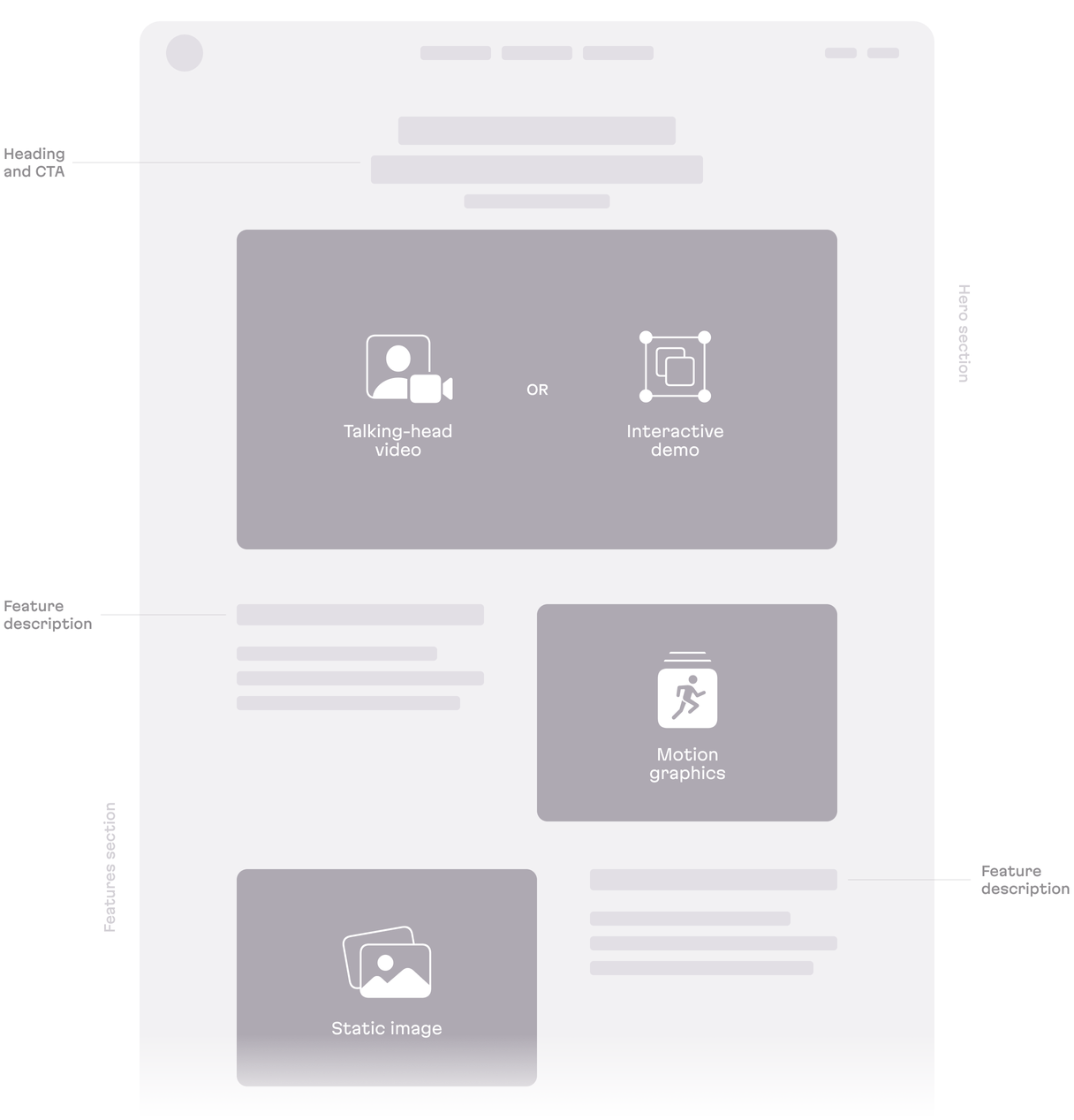
Since talking-head videos and interactive demos demand the viewer’s full attention, it’s logical to make one of them the focal point of their respective landing page section.
For example, consider placing them prominently in your hero section alongside a clear CTA, and track their impact on conversions.

Motion graphics are more versatile—they can stand alone or complement text. I personally prefer using them to spotlight individual features effectively.
The key to successfully showcasing features is to understand and implement the right visual tools that resonate with your audience. Remember, the goal is to make a memorable first impression! Good luck crafting a strategy to transform user interest into action—your launch weeks and landing pages deserve it!

