What I learned as a developer from accidents in space

Join Andrey Sitnik, the author of PostCSS and Autoprefixer, for a round of tales from the Soviet Space Age and learn the lessons he took from them to become a better developer and open source maintainer. A failed docking attempt, a dramatic reentry, and a first genuine fender-bender in orbit—what does it all have to do with modern web development? Stay tuned to find out!
I’ve been passionate about space exploration for as long as I can remember: people who know me in person heard more space stories than they signed up for.
Before joining Evil Martians, I used to be an administrator for one of the local versions of Wikipedia, and editing space-related articles was one of my favorite pastimes. I went both to Baikonur and Cape Canaveral to witness launches, and the more I learned about humanity’s attempt to conquer space, the more it affected me as a developer.
While writing software, for the most of it, “ain’t rocket science” indeed, as software engineers, we often work in big teams that create complex systems. And, just as space explorers, sometimes we lose the fight with complexity.
A single failed launch teaches us more about a system and how to operate it than ten trouble-free launches.

Nikolay Pilyugin
Soviet chief designer of rocket guidance systems
Every space program out there has its share of mistakes, not all of them tragic. In this article, I will only share episodes from the Soviet (and later, Russian) space history—just because they are less known outside the enthusiast’s circles. These are also stories that end well.
Lesson One: Never blame users*
* …and introduce change on every issue.
In the late 1960s, both the USA and the USSR finished working on a new generation of spaceships. Both Apollo and Soyuz were big steps ahead after experimental proofs-of-concept like Mercury/Gemini or Vostok/Voskhod. New ships were designed not only to work on the Earth’s orbit but to go to the Moon and back.
In October 1968, the USSR recovered from a tragic loss of Soyuz 1 and was ready to make another attempt: the plan was to launch two ships in orbit and make them dock, achieving the first manual docking for the Soviets.
The uncrewed Soyuz 2 went to space first; then it was Georgy Beregovoy’s turn to take Soyuz 3 into outer space, meet Soyuz 2 in orbit and join two spaceships together.

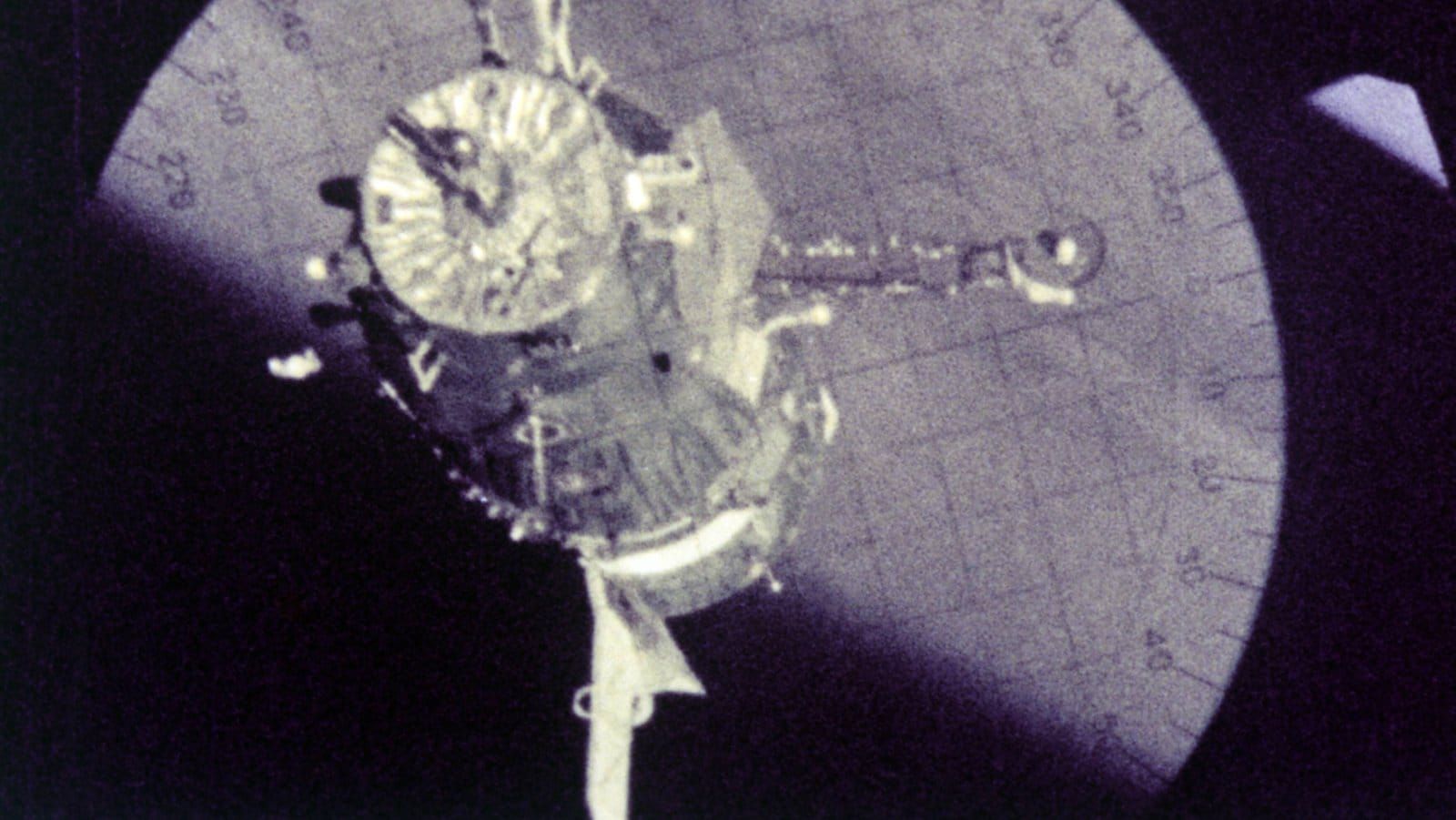
Soyuz 4, 8, and 10 cosmonaut Vladimir Shatalov demonstrates docking of two spaceships
The launch was smooth, and, just half an hour later, Soyuz 3 was within the docking range of the target. The maneuver was planned “at night”, in the shadow of the Earth. However, none of the attempts to dock in manual mode were successful.
Only after both ships have orbited to a sunny side, Beregovoy found his mistake: one of the ships was upside-down.
As Beregovoy had used up all the fuel reserved for docking maneuvers, he was ordered to proceed with the rest of his mission and safely returned to Earth four days later. Propaganda portrayed the flight as successful, Beregovoy was awarded the title of the Hero of the Soviet Union and soon received a promotion. However, politics aside, lessons were learned from the failure, and new rules were added for all future docking missions:
- Only perform docking on the sunny side of the orbit.
- Do not plan dockings for the same day as the launch—give pilots time to adjust in orbit.

Soyuz 4 docking from the movie “Four in the Cosmos”
Now every time you struggle with a USB Type-A connector that just would not fit in the port, you can remember this story.
Takeaway: There are no bad users—only bad user experience.
It is easy to blame users, but people will always make mistakes. Developers are not the exception. As an open source maintainer, I realized that blaming contributors for mistakes would not prevent the same mistakes in the future.
Closing an issue in your open source repository with a rude RTFM-style comment (even worse, no comment at all!) will not save you from the same issue reappearing later. In the end, the joke will be on you, as you will have to deal with duplicates over and over again.
As a creator of PostCSS and Autoprefixer, I receive many issues. To save myself valuable time in the long term, I use the following rule: every issue should change the code or documentation.
The best solution is to improve the UX (in terms of an open source library that would be an API) to make it impossible to make the same mistake again. The least you can do is to add a warning.
For instance, a lot of PostCSS users forget about the parser option and try to process .less or .scss files without proper parsers. Instead of blaming users, we’ve added a small warning:
if (error.name === 'CssSyntaxError' && opts.from.endsWith(‘.scss’)) {
error.message += '\nYou tried to parse SCSS with ' +
'the standard CSS parser; ' +
'try again with the postcss-scss parser'
}Lesson Two: Report issues no matter what
Three months after Soyuz 2 and Soyuz 3 missions, the USSR was ready to try manual docking again, this time with more ambition.
The plan was to launch two crewed ships one day apart: with Soyuz 4 being piloted by a single cosmonaut and Soyuz 5 carrying three crew members. After the docking, a flight engineer and a research engineer from Soyuz 5 would transfer to Soyuz 4 through open space and return to Earth. Launch in one ship, spacewalk, land in another.

A spacewalk transfer between Soyuz 4 and Soyuz 5
Boris Volynov, a pilot of Soyuz 5, would remain on board alone and return to Earth a day later.
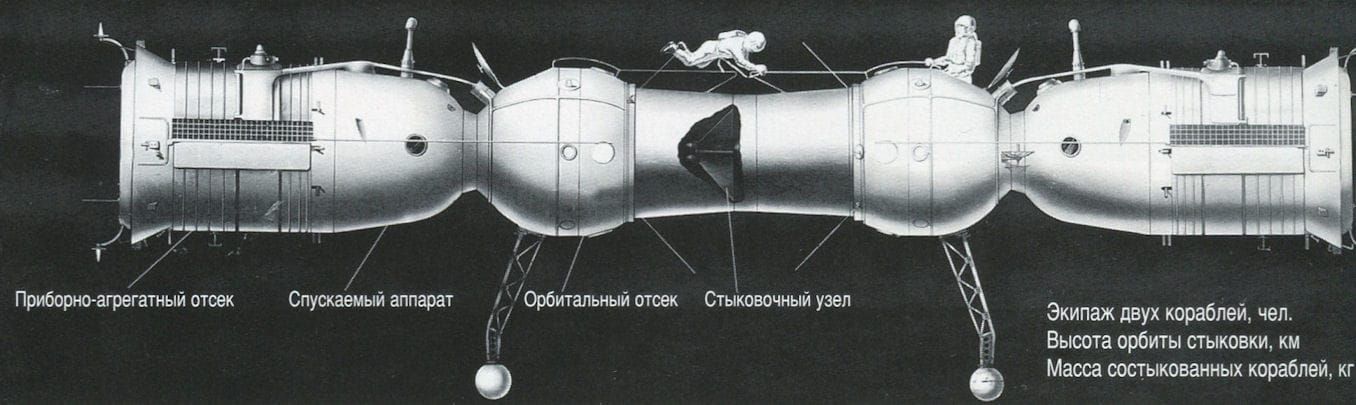
This time, the docking was successful, the mission of Soyuz 4 finished flawlessly, and, on January 18, 1969, it was Volynov’s turn to return home. His ship, as any Soyuz, was built from three separable modules, and only the middle one, the descent vehicle, was built to withstand reentry into the atmosphere.

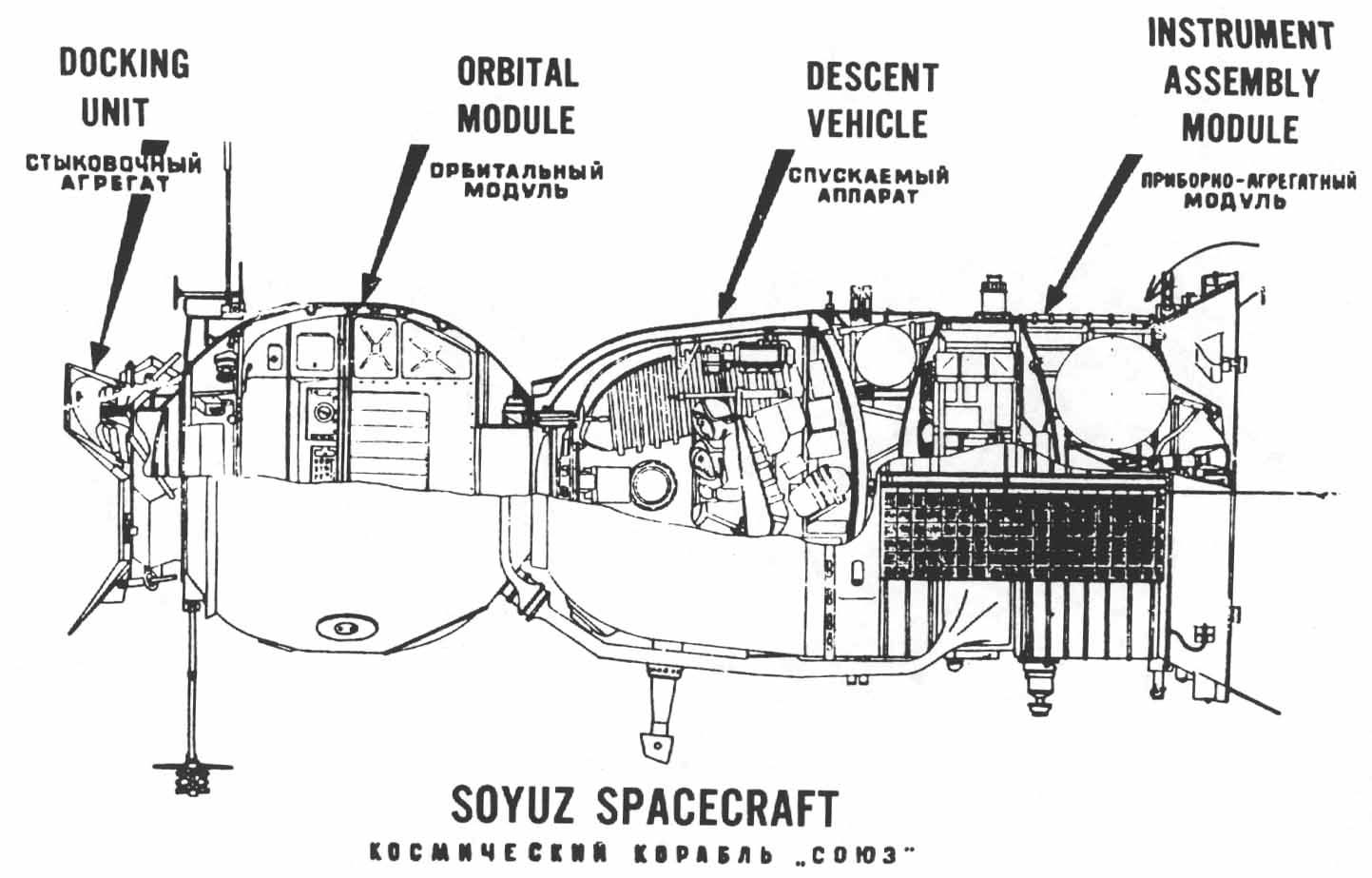
Composition of a Soyuz spacecraft. Source: NASA
During Volynov’s return, the service module (depicted on the right) failed to separate—when it was already too late to abort reentry. The spacecraft entered the atmosphere in the wrong position: nose forward, with only a light hatch facing the air stream instead of a heat shield that stayed in the rear, between unseparated modules.
The sealing on the hatch began to burn, filling the landing capsule with toxic fumes. As Earth’s gravity and atmosphere did their work, Volynov was left helpless, strapped to his seat.

An artistic depiction of Soyuz 5 reentry
The heat that could kill Volynov ended up saving him: fuel tanks in the service module exploded, separating it from the descent vehicle. The landing capsule flipped into correct position, with the heat shield facing forward.
During the troubled descent, in what he thought were his last moments, Volynov reported on everything he could see and hear.
He commented out loud on every sound and vibration he felt, hoping that the flight recorder will survive the crash, and the engineers would be able to use voice recordings to prevent future disasters.
So, what could this Hollywood-worthy story had possibly taught me?
Every time I face a problem with the library or a tool I use for development, I remember Boris Volynov. If he could report issues in the face of mortal danger, I can find a few minutes to file an issue on GitHub.
Takeaway: Even simple reporting can be a significant contribution.
Too often, because of impostor syndrome pervading our industry, we think that things went wrong due to our fault. We missed something in the documentation or just weren’t clever enough. But remember the lesson from the first story: there are no bad users, only bad UX (and no bad developers, only bad DX).
If you made a mistake with some framework—you are probably not the first and the not the last one to do so. You also have a unique perspective that the project contributors who see code every day have lost. A fresh look allows you to better spot problems in the documentation and a general DX.
You made a typo, got an unclear error message, and lost an hour debugging? Great opportunity to make that error message better—through a new issue or a PR. Spent way too much time looking for a way around a library? Think of what could have been added to the documentation that could have helped you.
Lesson Three: Have trust in automated tools
Our last story takes us thirty years ahead: to 1997 and a now-defunct Mir space station.
There was one important difference between Soviet and American approaches to space exploration. In the USSR, spaceships were built by the same people who built rockets: they relied heavily on automatics and saw pilots almost as a burden. In the US, spaceships (notably Space Shuttle) were built by the same people who built airplanes and fighter jets, and they thought of computers as means to assist human pilots.
USSR relied on fully automated docking systems since 1967: first on Igla, then on Kurs. These developments allowed to build Mir out of automated modules that behaved as independent spacecraft with their computers, power systems, and engines.

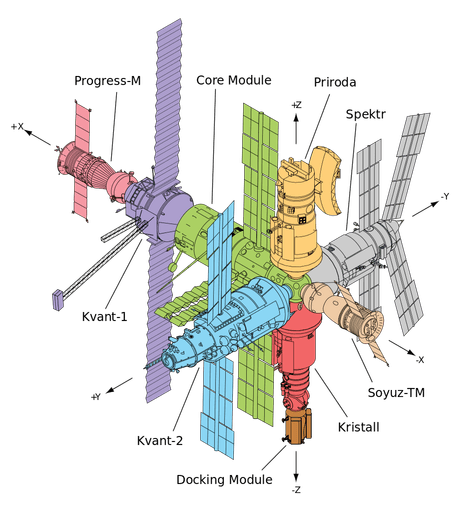
Mir station’s modules
However, Soviet docking systems were built in Ukraine, and after the fall of the USSR, Moscow and Kyiv had trouble agreeing on a price. The Russian Space Agency, seeking to reduce reliance on now foreign components, developed an alternative: TORU, which allowed a human operator at a space station to control the spaceship remotely with two joysticks.
TORU had already been successfully tested in space. Still, in 1997, after a spaceship Progress M-34 has successfully resupplied Mir station in the fully automatic mode, a sudden decision was taken to undock it and, instead of returning to Earth, re-approach the station on the remote control to test the manual docking system further.

Russian cosmonaut Vasily Tsibliev controlling Progress remotely from Mir
The crew struggled to maintain control of the overloaded Progress (it was loaded with waste from the station for a return to Earth), and it was difficult to find the station on the ship’s video feed. When the cosmonauts finally saw an approaching vehicle from illuminators—it was already too late to brake. The ship damaged a solar panel on the Spektr module that provided 40% of Mir’s electricity and made a hole in its hull.
The crew heard a hissing sound and felt their ears pop. The station started to lose air.
The crew had to cut the power cables leading from Spektr, close off the module, and leave it depressurized until the station deorbit three years later.
Up until today, the reasons for the first and only collision in space are not entirely clear. The ship’s center of gravity was shifted due to overload, Russian cosmonauts were overworked and not confident with TORU’s controls. Even the test itself was organized in haste: at the moment, Mir had an American astronaut on board, and neither he nor NASA were aware of the test until the station got depressurized.

Damages on Mir after the collision with Progress M-34 in 1997. Source: NASA
This story reminds me of the infamous install script for video card drivers that destroyed Linux systems. An exhausted library maintainer, working at night, missed a single space:
# GIANT BUG... causing /usr to be deleted... so sorry....
- rm -rf /usr /lib/nvidia-current/xorg/xorg
+ rm -rf /usr/lib/nvidia-current/xorg/xorgTakeaway: People make mistakes. Prefer automatic tools. Let the robots do the work!
Here’s the rule I follow: if you see the same mistake twice in your source code, it is a good idea to build some automatic tools that can prevent the same mistake in the future.
Source code linters (like ESLint for JavaScript and Stylelint for CSS) are very good at catching errors that could cost you time and money. Writing a custom plugin for those linters will take some hours of effort, but it will pay off in the long run.
Want to prevent typos in your documentation? Try out yaspeller. Looking for some order in CSS files? Add stylelint-order to your development dependencies.
I hope I did not bore you with my space tales, and even if some of these stories seem a bit far-fetched—the lessons I learned from them remain valid for all of us in software development.
Personally, besides making a great party conversation, these bits of space history serve me as mental props for following best practices. What’s better than a picture of a burning spaceship to remind yourself that it’s time to open an issue?
