GMI Cloud meets Webflow and speeds ahead in the AI compute race

In a matter of weeks, Evil Martians delivered a fully functional website with conversion-driven pages tailored specifically around the goals of GMI Cloud, a California-based GPU cloud infrastructure provider. We built a scalable foundation for future updates with CMS integration and analytics, and set the stage for a marketing powerhouse with a solution accessible for the entire team. We did it fast, and we did it well! Read on to learn more.
Martian project team
![Gleb Stroganov]()
Gleb Stroganov
Product Designer
![Roman Shamin]()
Roman Shamin
Product Designer
![Kirill Yakovenko]()
Kirill Yakovenko
Account Manager
![Alex Berdugin]()
Alex Berdugin
Account Manager
Kicking off with research, client communication, and planning
For context, GMI Cloud came to us with a direct request: modernizing their website to make it visually appealing and easy to maintain. Importantly, this meant it also needed to be manageable by the “non-technical” team members on their marketing team. The reason was simple: in the fiery race of AI compute startups, GMI Cloud needed to experiment quickly and win over the market before their competition. Evil Martians took charge and delivered a solution that exceeded expectations with incredible speed.
Hire Evil Martians
Our experts in developer tools and developer-first startups will help you build a product developers love
We began by understanding GMI Cloud’s challenges and goals. This involved frequent strategy sessions and regular syncs with stakeholders to uncover pain points and clarify their redesign vision. Recognizing the challenges of gathering all stakeholders at once, we implemented a balanced meeting schedule to accommodate client availability while keeping development momentum.
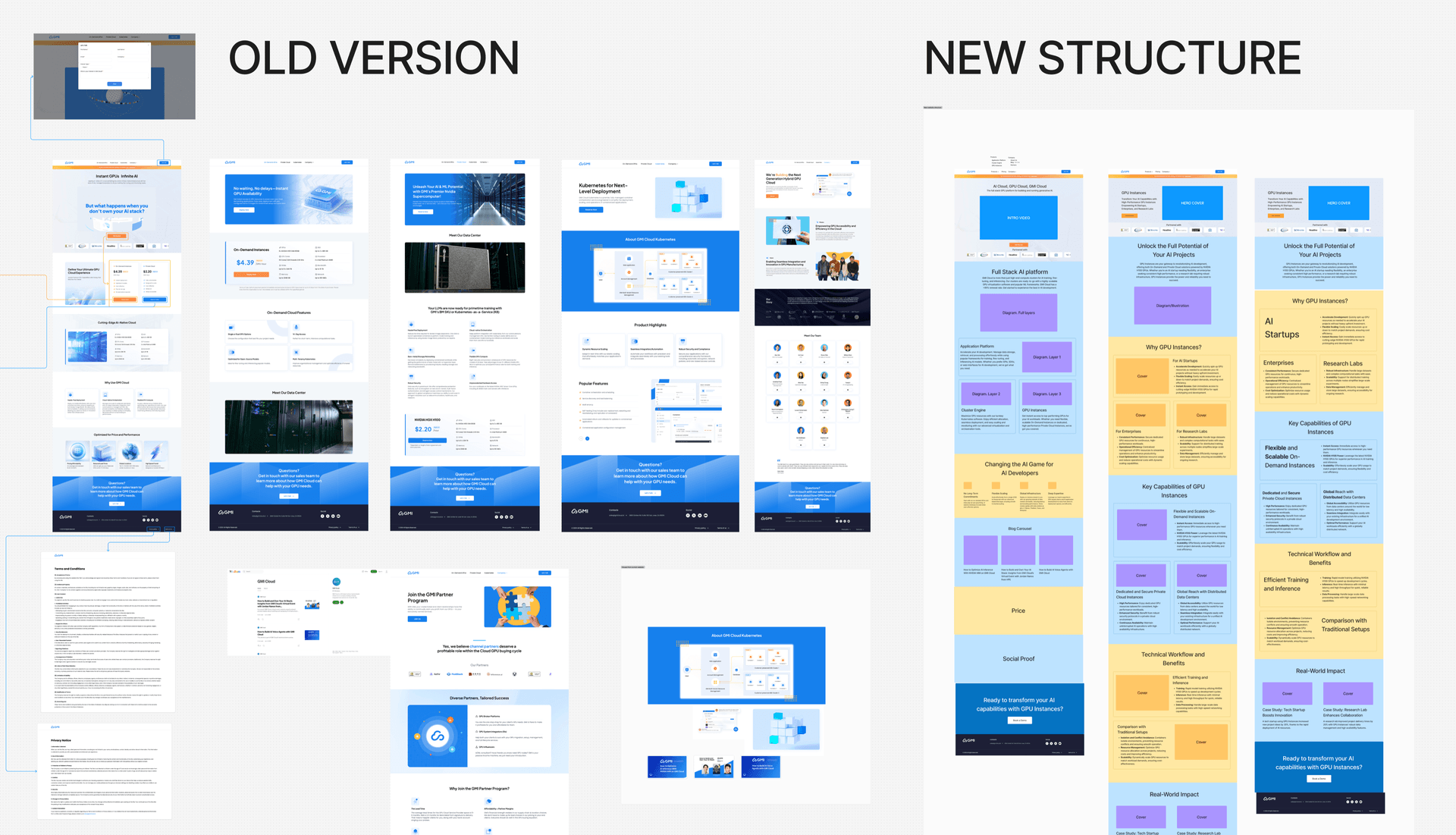
Meanwhile, we ran a comprehensive audit of their existing website where we efficiently mapped pages, identified areas for updates, removals, and any missing elements.
These proactive collaborative and discussions allowed us to uncover pain points, clarify the redesign vision, and to make sure that all requirements could be addressed promptly.
But perhaps more importantly, this approach provided GMI Cloud with both a clear roadmap and instilled them with the confidence that our understanding of their objectives for the redesign was clear.
Building a strong foundation for a marketing machine
As mentioned above, they wanted a visually pleasing website with easy maintenance potential and the ability for their non-technical marketing team to make adjustments as necessary. Based on our analysis, we recommended Webflow as the platform for their new website–with its intuitive interface, their team would be able to effortlessly update and manage the site.
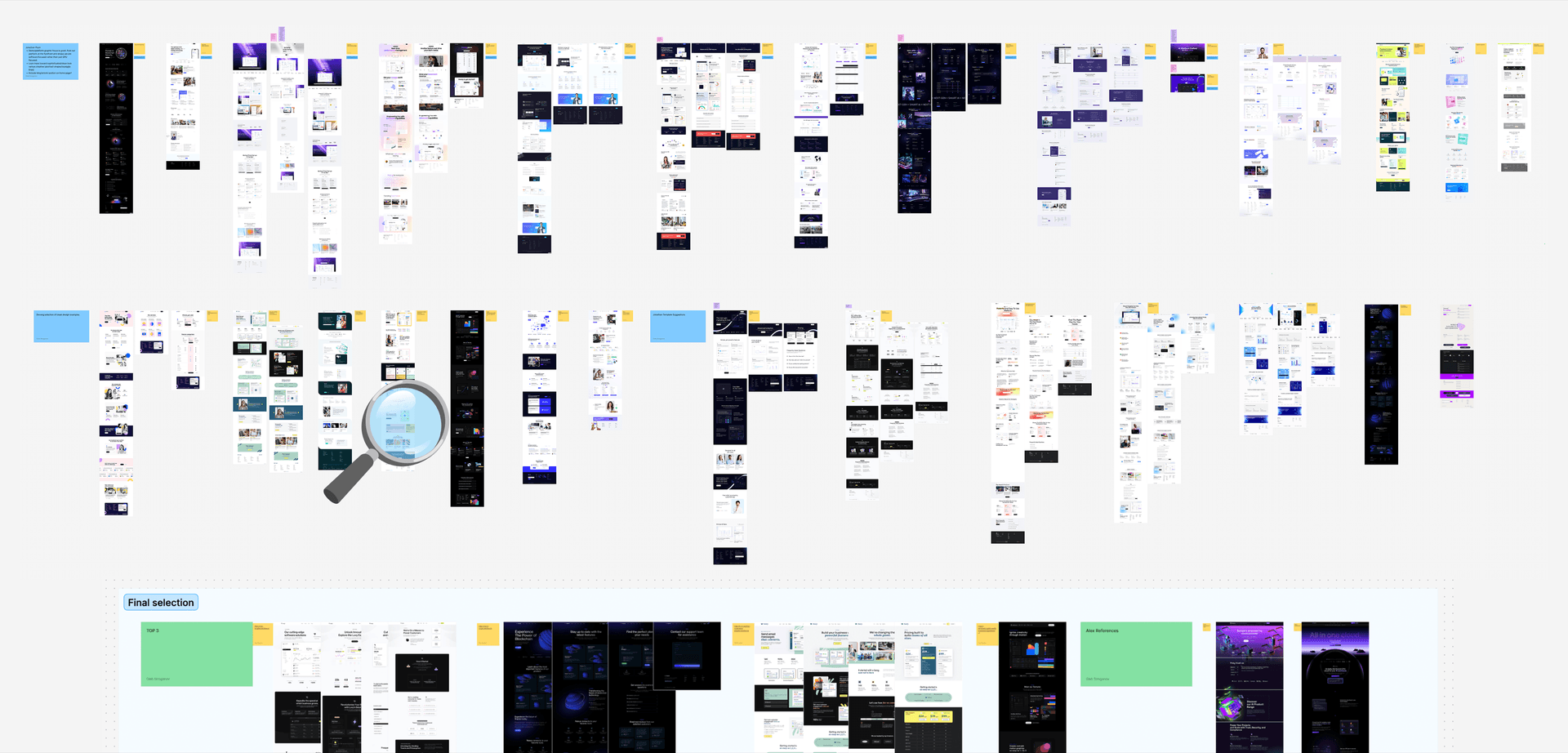
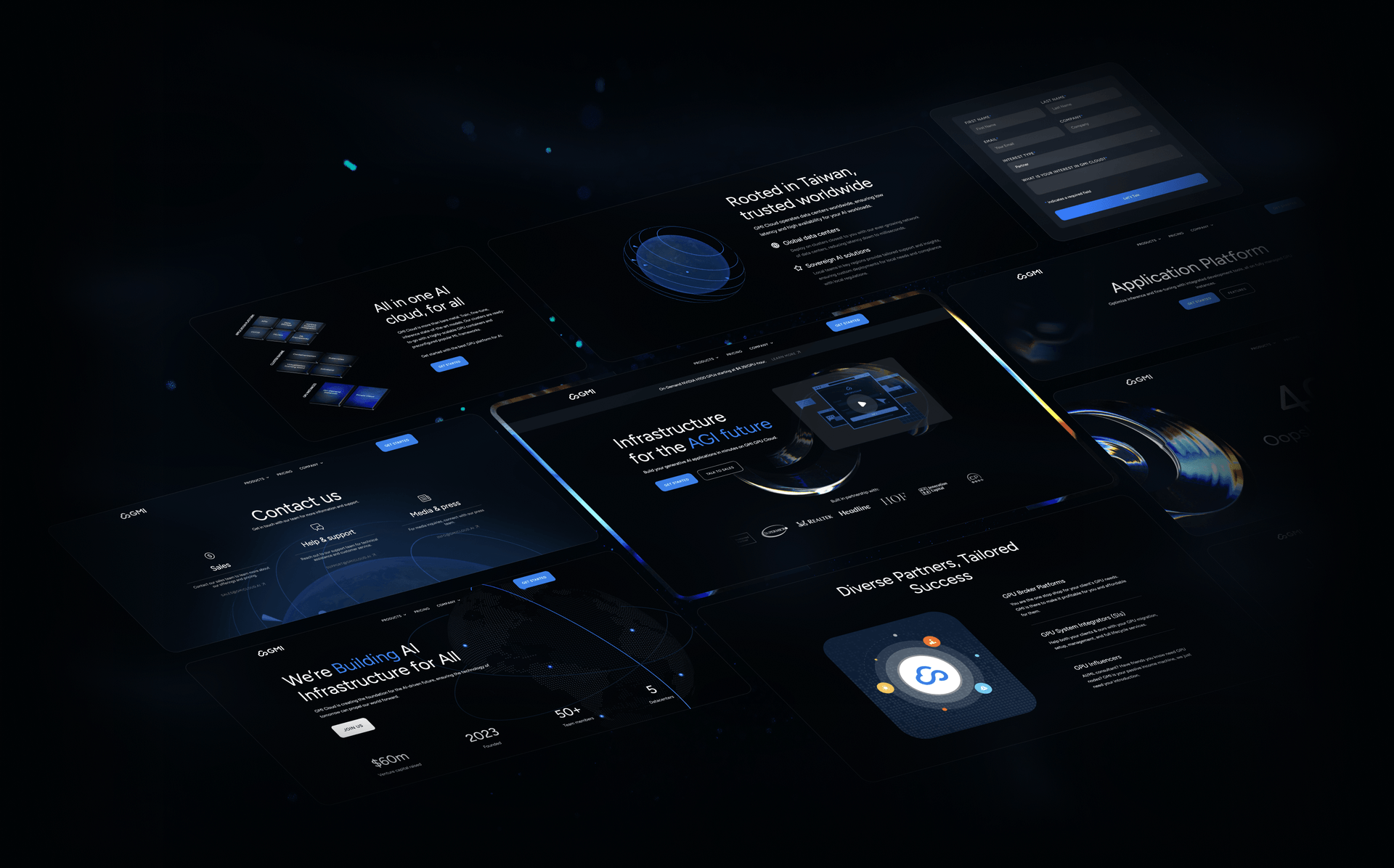
We carefully reviewed dozens of templates to identify options that could serve as a strong foundation for the GMI Cloud team to customize as needed. These needed to be flexible and also aligned with their brand identity: uniform typography (modern sans-serif), cohesive color palettes (blue/metallic gray), and custom visuals that reinforced a futuristic identity.
The choice to use pre-existing templates was made to keep the focus on customizing and combining their best elements to meet the client’s specific needs. These needs were drawn from our strategy sessions and included showcasing product directions, pricing strategies, and displaying interactive diagrams.
The result would be a truly custom design that combined and customized templates with each page crafted to meet the client’s specific goals. This approach provided them with a robust framework allowing them to experiment and modify things without the need for our continuing assistance.
Further, to better guide GMI Cloud through the decision-making process, we prepared a detailed report that outlined how each template could meet their specific needs. This empowered the client to make informed choices which aligned with their overall vision. The intention was also to address potential questions like these upfront:
- Which pages should be prioritized for redesign?
- Which can be removed or streamlined?
- What key content or messaging do you want to highlight across your pages?
- Do you have plans to expand product offerings or add new features soon?
By factoring this in beforehand, we again saved valuable time and kept the project moving.
Hands-on and time-saving design, from day one
From the very start, we implemented the design directly in Webflow’s staging environment; this was important as it took away the need for a developer here. Instead, our designer worked directly in Webflow–again, saving precious time.
This approach allowed us to combine multiple templates into a cohesive design while iterating in real-time with content provided by GMI Cloud. For this, we had a production line set up–critically important for active market entry; the client team was learning new things every day and feeding that information to us, so rapid iteration was vital.
And another time saving measure: testing layouts directly in Webflow also meant that functionality and appearance could be assessed across different devices early on in the process – this was important since over 50% of their traffic is from mobile devices.
Client collaboration and transparent progress
GMI Cloud was able to see progress in real-time, provide input instantly, and make adjustments quickly as needed.
At this stage, our collaborative efforts included staging updates, checking in on different devices, and collecting client feedback. The client also occasionally jumped into the Webflow project to work, and collaborating iteratively in this way significantly reduced feedback loops and facilitated immediate discussions within the actual design context.
Forward-thinking 3D visuals
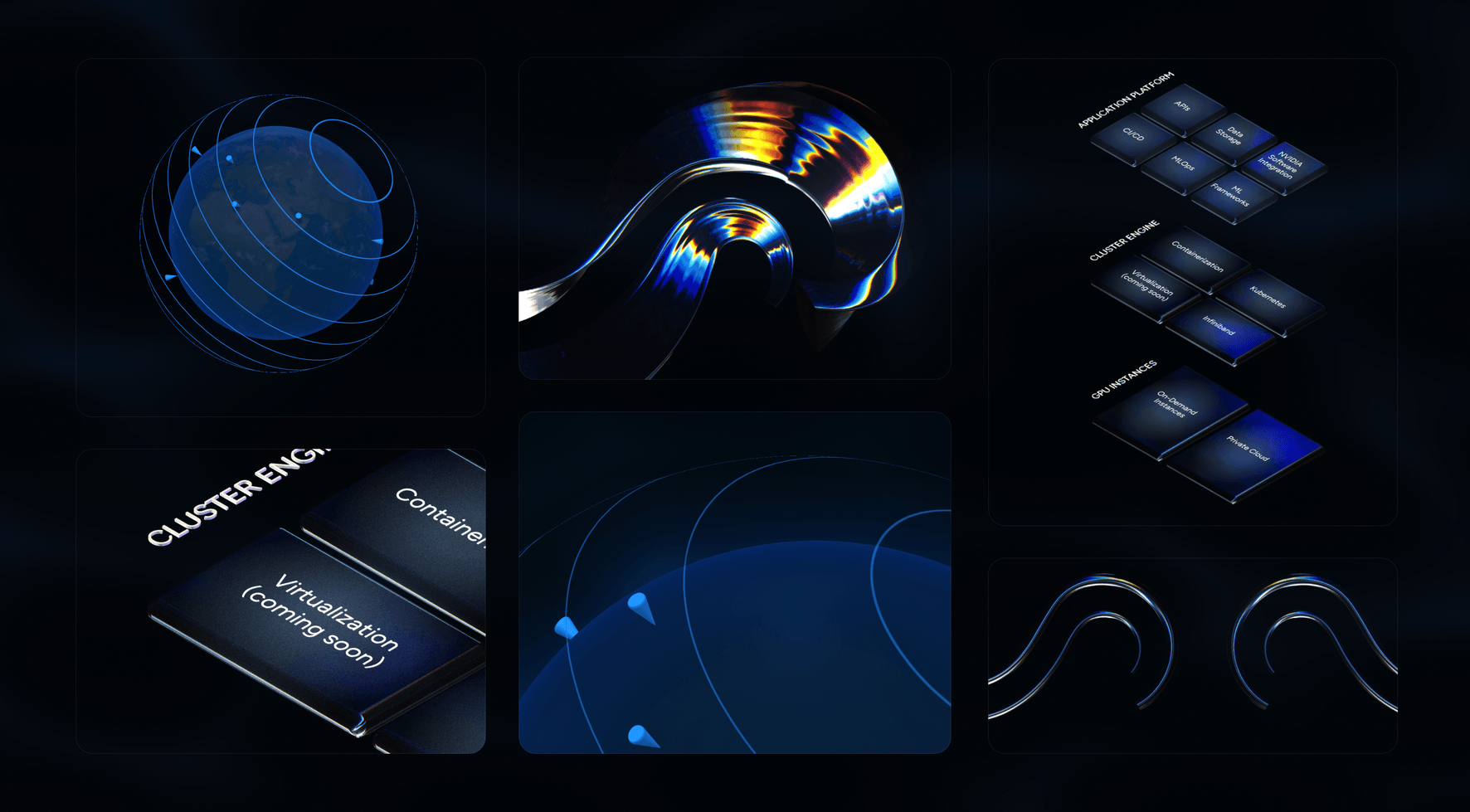
GMI Cloud needed to differentiate itself in the crowded AI cloud market and communicate its advanced technology visually, and they wanted their website to emphasize AI-powered technology through dynamic visuals like 3D metallic liquid elements.
In terms of implementation, Spline offered web-friendly capabilities that aligned perfectly with the project requirements and the need for efficient implementation. To keep loading time fast (but without compromising visual appeal) we optimized all of the 3D components for performance.
Visuals like these are not just decorative–in competitive spaces, they are invaluable. This is because it signals innovation and technical prowess, aligning with user expectations for cutting-edge cloud solutions.
In this case, the dynamic visuals not only enhanced brand communication but also helped differentiate GMI Cloud apart from its competitors. Users are more likely to intuitively associate GMI Cloud with advanced, AI-driven technology, increasing trust and the memorability of the product.
Conversion-driven product pages
To effectively showcase GMI Cloud’s products, we tailored new product pages to inform visitors and drive conversions. We began by analyzing the platform’s features to identify what could be visually highlighted on these pages.
From there, we prepared high-quality screenshots of platform features, resizing and retouching them to align with the overall design aesthetic.
Additionally, we recorded screencasts demonstrating AI-powered integrations in action. For many features, a video is superior to a screenshot when it comes to demonstrating an app’s actual flow and to communicate a “feel” for the product.
We again saved significant time for GMI Cloud by taking ownership of the product pages and delivering polished assets ready for seamless website integration.
Marketing funnel optimization
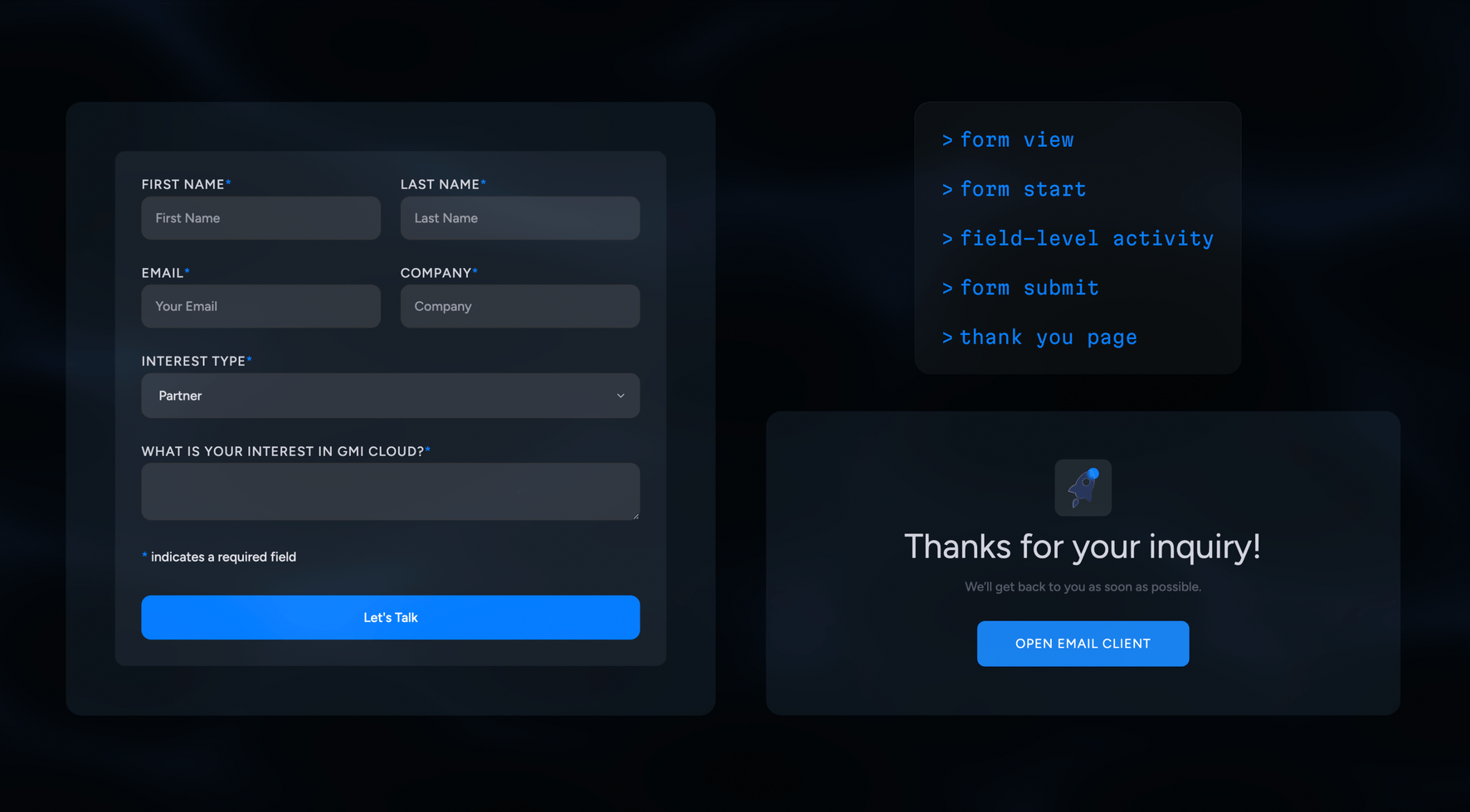
To further support GMI Cloud in converting website visitors into customers, we designed and implemented a highly stylized sales form that serves as the centerpiece of their conversion funnel.
The standard sales form was transformed into an interactive experience that aligned with GMI Cloud’s brand identity, with sleek animations, dynamic input fields, and subtle microinteractions. These design elements created a modern, user-friendly experience that reduced friction and encouraged users to complete the form.
To make certain the sales form was seamlessly integrated into the user journey, we strategically placed call-to-action (CTA) buttons across all product pages. Each CTA was crafted to match the context of its page, guiding users naturally toward the form. Whether visitors were exploring product features or comparing pricing options, they always had a clear and compelling path to move forward.
Additionally, we structured product pages to include essential decision-making tools, like feature highlights and pricing details. Users would have all the information they needed before reaching the sales form, making the journey intuitive and smooth.
Bonus: Analytics
There is a natural segue from talking about marketing funnel optimization to analytics, so let’s briefly discuss that here. We design every step of the sales funnel with analytics in mind ( in particular, tracking with Google Analytics 4). There is a lot of literature online on this topic, so let’s briefly discuss some best practices here:
- We recommend logging every CTA click–not only the actions taken but also the button’s location and the context in which it was pressed. This data helps identify the most effective touchpoints and placements for further optimization.
- Form analytics tracking also helps identify friction points and optimize user flow. Here’s how that might look when tracked—form view (exposure), form start (first interaction), field-level activity (order, completion, time spent), form submit (conversion), and thank you page view (confirmation).
- We also advise monitoring drop off points throughout the form journey—after viewing, after starting, or at specific fields because high drop-off rates at any stage indicate potential complexity or friction.
By embedding these tracking recommendations into our design process, we provide clients like GMI Cloud with a clear blueprint for continuous funnel optimization. This sets up an infrastructure where every change can be backed by measurable metrics—and knowing these will ultimately help drive higher conversion rates and long-term sales growth.
After launch support: blog migration and localization
After launch, our team continued supporting GMI Cloud by migrating blog content from its previous platform; approximately 10 blog posts were migrated into a new CMS setup designed for easy future management by company members.
Additionally, multilingual support was implemented across three languages with culturally relevant content specific to each audience, expanding reach into new markets.
TL;DR: bottom line results
In just 3.5 weeks, we did all of the following:
- Delivered a fully functional website with 12 pages tailored specifically to GMI Cloud’s goals.
- Established a scalable foundation for future updates through CMS integration and analytics tracking.
- Saved significant time by proactively taking ownership and managing tasks internally—all while maintaining quality and consistency.