PostCSS 8.0 is coming: Here's what it brings

PostCSS 8.0 now has its dedicated branch in the project repo. In keeping up with the tradition, the name of the new major release comes from medieval demon lore: President Ose. Andrey Sitnik, the framework’s creator, unveils the upcoming changes that are now officially in the works thanks to the strong support from the open source community.
PostCSS, the framework for processing CSS with JavaScript that I started building while working at Evil Martians, has been around since 2013. With 100+ million downloads a month, it quietly tops the charts of most popular frontend tools. It is harder to find frontend code that does not rely on it in one way or another, many thanks to the ecosystem of plugins that the community has been building for years.
Since last year, PostCSS is transparently funded through Open Collective, and we have felt some strong love from the community: from regular individual contributions to sizable one-time donations from our colleagues at Tailwind CSS and De Voorhoede.

Current PostCSS backers ❤️
The message that came with De Voorhoede’s donation says it all:
Many of our projects rely on PostCSS. It has a big impact, but receives little funding. We hope more will follow :)
De Voorhoede
The API for the AST
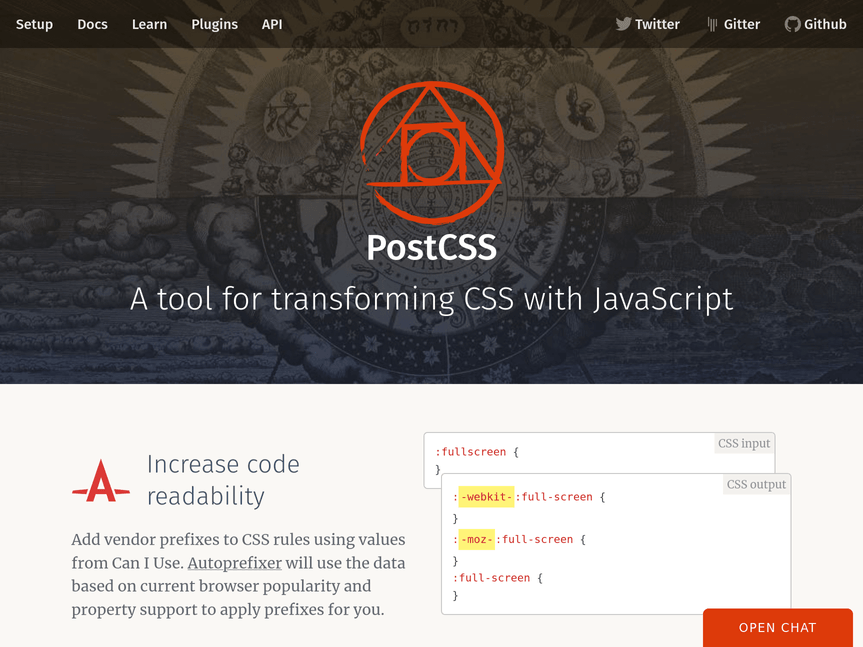
PostCSS is a tool for transforming styles with JavaScript plugins. PostCSS takes a CSS file and provides an API to analyze and modify its rules (by transforming them into an Abstract Syntax Tree). This API is then used by the plugins to do many useful things:
- PostCSS is used by Webpack to process CSS.
- Autoprefixer uses PostCSS to insert vendor prefixes like
-webkit-user-select: none. - Stylelint finds common mistakes in CSS source.
postcss-preset-envpolyfills new CSS syntax for old browsers.- PreCSS creates non-standard syntax sugar for better styles readability.

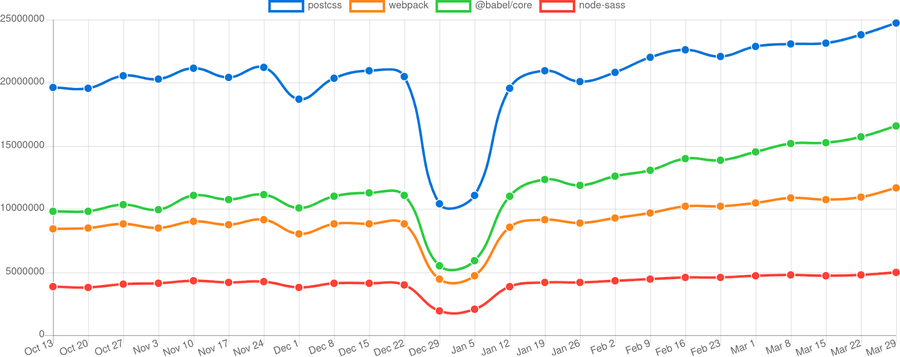
PostCSS sees more downloads than webpack, Babel, or node-sass
Many big companies use PostCSS-based tools in their work, including Facebook, GitHub, and Wikipedia. Any project created with Create React App, Angular CLI, Vue CLI, or even simple rails new uses PostCSS under the hood.
What’s new in PostCSS 8.0?
The current major version of PostCSS, 7.0, was released almost two years ago.
The new release will try to avoid breaking changes for most users. Plugins created for PostCSS 7.0 will work for PostCSS 8.0 as well.
PostCSS 8.0 will bring new API for plugins, which will make your CSS build faster and keep your node_modules smaller.
Smaller node_modules
Now, every plugin has PostCSS in its dependencies. It may cause a problem of having multiple copies of PostCSS in your node_modules:
node_modules/
autoprefixer/
node_modules/
postcss/ ← duplicate
stylelint/
node_modules/
postcss/ ← duplicate
postcss-normalize/
node_modules/
postcss/ ← duplicatePostCSS 8.0 will make sure you have just a single PostCSS instance in node_modules.
Faster CSS build
The most significant feature of PostCSS 8.0 will be a visitor API for plugins. PostCSS is the parser, which parses the CSS to an object tree (AST). Then plugins change this tree. In the end, PostCSS generates a new CSS string from a modified object tree.
Currently, every PostCSS plugin walks through this tree. Often a plugin is looking just for a few properties, but it still needs to scan the whole tree. If you have many plugins in your build tool (or you use one plugin preset with many plugins inside, like postcss-preset-env or stylelint), most of the processing time will be spent in plugins walking through the tree again and again.
// walkDecls walks through the whole tree to find all declaration nodes
root.walkDecls(decl => {
if (decl.prop === 'will-change') {
decl.cloneBefore({ prop: 'backface-visibility', value: 'hidden' })
}
})PostCSS 8.0 will include the optional API to subscribe only to select nodes. When all plugins subscribe to nodes, PostCSS will perform a single tree scan and call plugin’s listener only on necessary nodes. It should increase performance in build tools that use multiple PostCSS plugins.
// Callback for PostCSS single tree scan
root.on('decl', decl => {
if (decl.prop === 'will-change') {
decl.cloneBefore({ prop: 'backface-visibility', value: 'hidden' })
}
})Old API will neither be removed nor deprecated. It still works very well for experiments or for build chains that rely on less plugins.
Project maintenance
In PostCSS 8.0, we are removing support for Node.js versions 6 and 8, as they have stopped receiving security updates.
Also, we have removed Babel or any build step from the PostCSS core development process. We will publish ES2016 sources to npm. Since developers run PostCSS on the servers, it will not affect old browsers. CSS generated by PostCSS 8.0 will still work in old browsers (if you do not rely on new CSS syntax in your final production code, of course).
Removing the build step allows us to test new versions and bugfixes before releasing them to npm, by installing PostCSS directly from our GitHub repository.
"devDependencies": {
"postcss": "postcss/postcss"
}New websites
The current version of the PostCSS website is built with React. It was fun to build, but sending 800 KB of JS for a static website is not OK.
Recently, we ran a successful experiment with the React-free approach to online documentation with a new website for Logux, our new open source project. With just 4 KB of JS, we got five times better Time to Interactive and twenty times smaller First Input Delay, as well as a perfect score of 100 on Lighthouse.

We are going to use these learnings to develop a new version of postcss.org.
Over the next few months, we will update the core, write up comprehensive migration guides, and update many plugins in the PostCSS ecosystem.
If your company uses PostCSS, think about joining Tailwind CSS and others in supporting our open source team behind the project, so we can keep working on improving your build tools.
If you are looking for a commercial advice on custom PostCSS integrations, or just looking at setting up better development practices at your team, feel free to contact Evil Martians.
