One does not simply design: designers as product owners

Here on Mars, product designers believe in sticking to an MVP mindset, taking ownership of the client’s product, staying deeply involved with the process, and taking the responsibility for getting things done in the project. We believe adopting these approaches is the only way for a product team to build, not just passable, mediocre apps, but truly great apps.
Let’s dig through the details.
The MVP mindset
Some clients aren’t going to be so hot on the MVP mindset. At least, not initially. Instead of starting off by designing the ideal, full-featured product, a Martian designer proposes to temporarily get rid of almost all of the features. Working together, the client and the designer pick just a few features—the most important, the features that define the essence of the product—and begin designing and developing them. This is what we call the MVP mindset.
The MVP mindset is centered around finding the features that comprise the core value of the product, shipping it to real users as fast as possible, and starting to collecting feedback.
It’s difficult to decide what exactly those valuable, must-have features that should be implemented first actually are. This is further complicated because clients, somewhat understandably, tend to be attached to their imaginary product and operate under the assumption that nothing can be omitted, even temporarily.
Therefore, for the Martian Product Team, our first step at the beginning of any new project is usually to help a client properly frame the MVP.
Others might spend 6 months or longer building and releasing an “ideal product” with a high probability that users just don’t need it. Product teams with an MVP mindset, on the other hand, look for ways to release something that, although far from perfect, will be ready to demonstrate its value in 2 months or so. From there, we can iteratively improve it based on user feedback by the 4th month. And, at month 6, they can have a product that’s already managed to gain the approval of real users, the early adopters.
A quick example of the MVP mindset in action
For example, with Akeero, a recent project of ours, the MVP included: authorization, the list of projects, the renderer of a graphic composer, the properties of each node of the scheme, and the list of threats.
The next features (which were expected in the beginning) have been discarded: user management (in the MVP users can be created from the console), integration with Jira, a change log, and so on.
Collaborative real-time security: Logux for Akeero

Designers → product owners → getting things done
When thinking about the product development process, do you know that feeling when some little detail is missing or off? You’ve got a promising idea, market, and product. The people you’re working with are an A-class team. Everything is fully loaded, however releases keep getting postponed, the backlog keeps overflowing, the team marks time. That missing detail? It’s responsibility. Someone must step forward and take the responsibility for getting things done.
On a Martian team, this task falls on the shoulders of the Martian Product Designer and Team Lead. A triumvirate made up of these two and the client will plan the scope and be in charge of ensuring timely releases.
If the team faces unpredictable problems, they’ll decide together how to adjust the originally defined scope in order to deliver a release by the end of the sprint. If a feature is too big, they’ll break it apart to keep up the pace.
A quick example of breaking it down
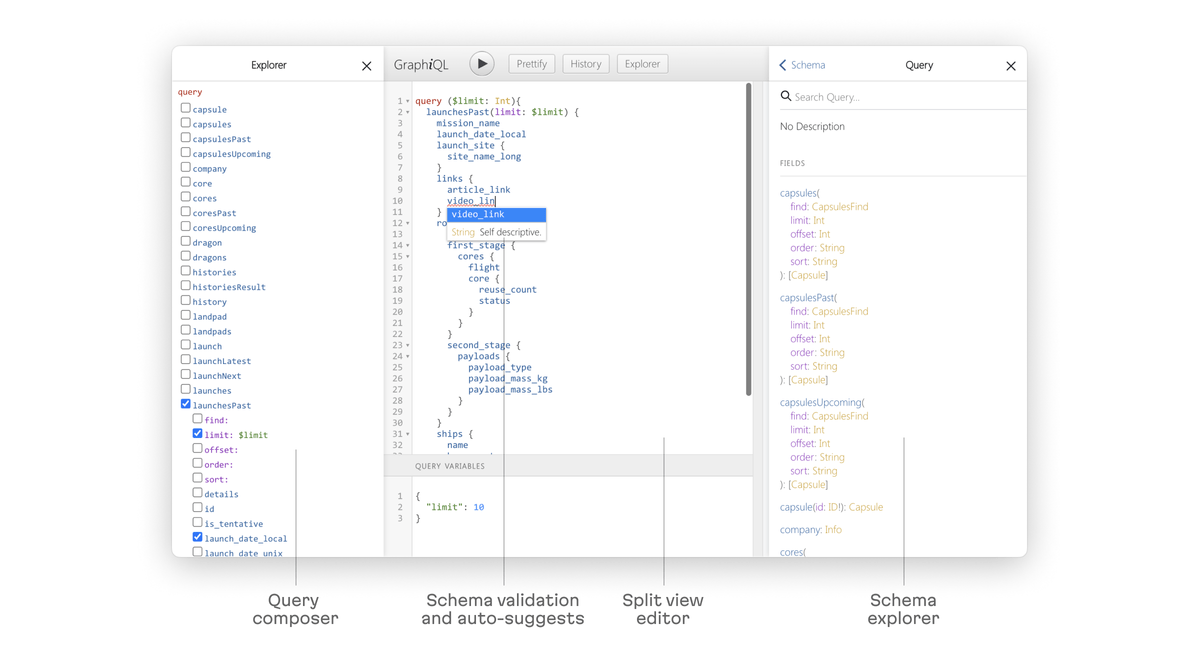
For example, working with GraphQL support in HTTPie, a tool for testing APIs, we had to take a lot into account.
We needed all the following:
- A special editor with a split into two sub-editors for query generation and separately for variables
- The ability to shrink the schema.
- To validate the entered query against this schema.
- To render the documentation for this schema
- The ability to use the documentation to construct a query.

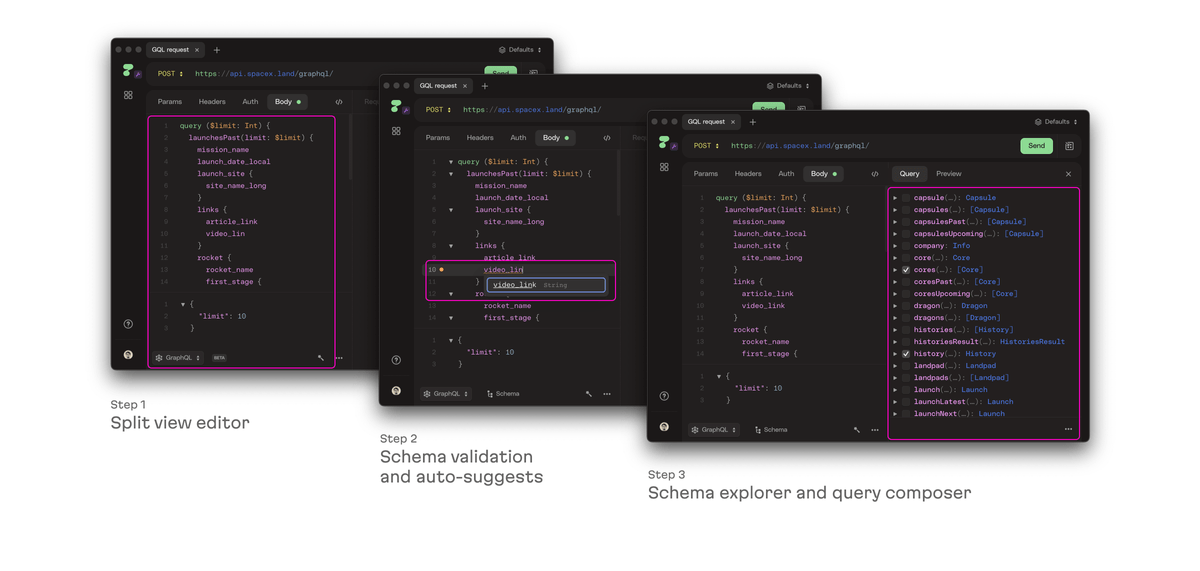
We broke this down into simple steps to balance effective delivery and time to production:
- A simple visual separation of the editor into two fields (done)
- Downloading and validation for the schema (in the works)
- Everything else (part of future plans)

The importance of trust
Any chance of success must come from a willingness to try. While trying itself doesn’t guarantee success, it does make it possible. Similarly, the only hope for designing and building a truly great product is assembling a team of experts who are fully involved in product decision making.
The most valuable projects in our portfolio are those where clients gave our product team their trust, and the ability to take on project ownership. Every client has their own sense of balance with this: some rely on us 100% (validating the strategy, but we do the rest), some prefer keeping their hands on the wheel, while still taking us as equitable partners.
We transform the trust we’re given into initiative. We take charge of all the outward facing parts of the product (that is, the UX and UI) as the Team Lead is in charge of all the internal, technical details.
We work with “hypothesis → test → feedback” cycles. While planning the scope with the client, we define the goal and the success/failure parameters for the main features. We ask: why do we need this feature? What do we want to achieve? How will we measure if we’ve achieved the goal? This approach helps us stay aligned with business goals.
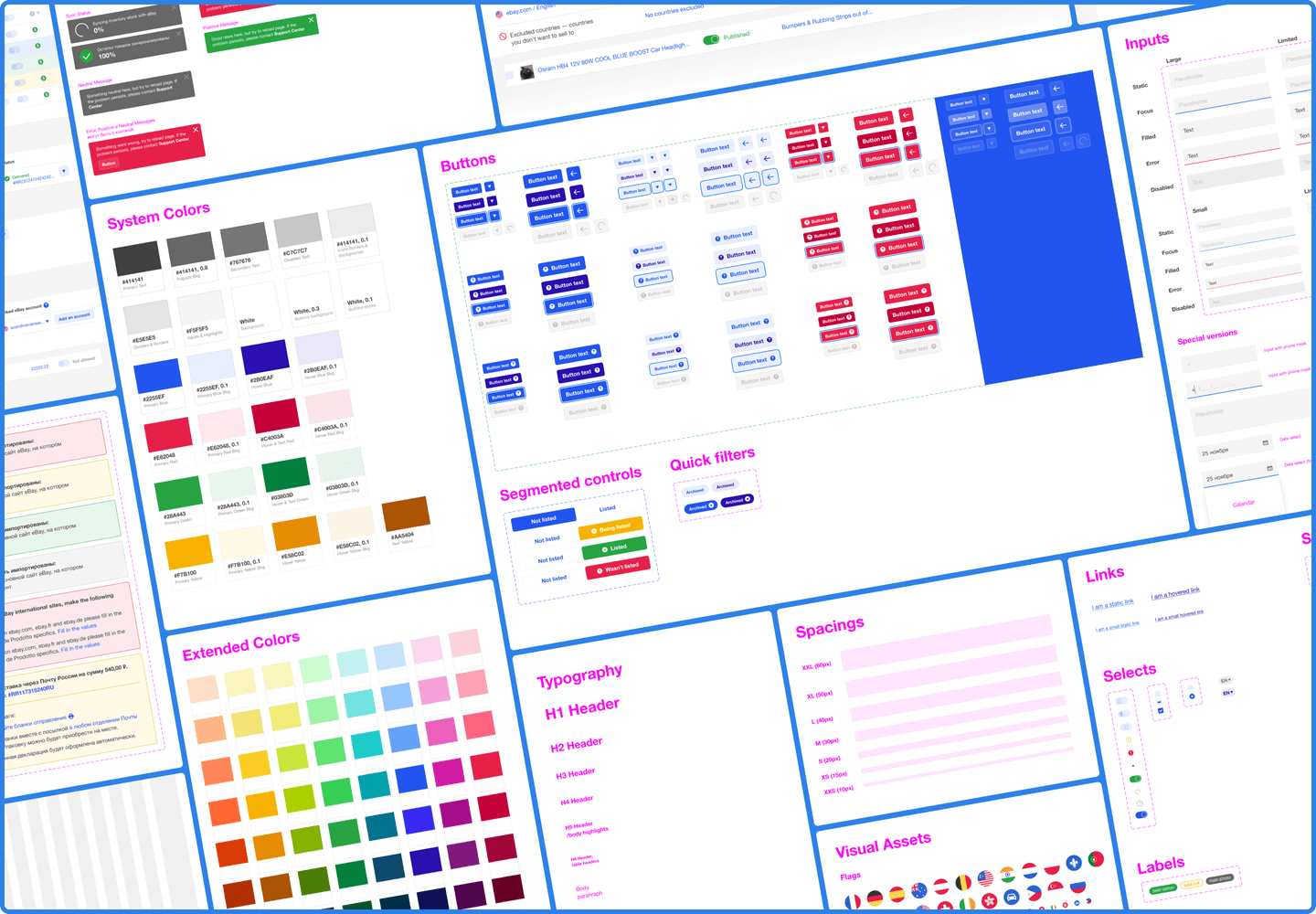
The design system
The Martian design department has developed (and is constantly improving) the Martian design system. This isn’t the only method of building scalable UIs but it helps product teams start developing faster and it shortens a product’s time to market.
When building reliable and scalable user interfaces, designers and developers make sure all elements of the design system conform to the same set of rules. If you make a change and you’re sure the change has been applied everywhere—it’s a good system. On the other hand, if you have to remember dozens of exceptions, it’s not a system at all. (Individual side paddings are—by definition—an exception to the rules.)
A well-constructed Design System allows developers to create simple visuals without designers, and finally, it facilitates team rotations and new team member onboarding.

A bird’s eye view of a well-made design system.
Do you think you’d benefit from something like this? You don’t have to guess. Check out 5 signs your project needs a design system for more details:
We believe our approach benefits both the client and the product designer.
Working with the client, we become like two peas in a pod: a well-oiled, time-tested team of experts with expertise building digital products who help more rapidly deliver the first MVP, and cover ones back on the development taking the initiative for getting things done.
Meanwhile, designers get the opportunity to take up the mantle as (real) product designers, and the chance to feel their work has meaning, and to actually see the impact of their efforts.
We’re united by a passion for user convenience, common sense, and beauty. These are concepts that we apply at work every single day, and tomorrow might be with you—reach out to us, and let’s work together!



