The Martian Design Sprint: starting and running projects faster

Google created the Design Sprint methodology back in 2010, but many teams still use and adapt this framework, and Evil Martians are no exception. So far, the Martian Design team has already run 12 design sprints, helping our customers better understand their projects, accurately evaluate development, find effective solutions, and save money. But it’s about more than these things. This is the time to make sure you truly understand your goals and relationship with your users. The decisions made during this period are key to building a real, powerful foundation for your project. Don’t neglect this important step—keep reading!
Thanks to our design sprint process, our customers’ projects were able to experience quick growth, win design awards, gain important insights, raise new investment funds, and present a product to their audience with much greater speed. In short, the impact has been overwhelmingly valuable.
Editor’s note: we’re always updating and improving our services, and although the article you’re reading now is deprecated, we’re leaving it up for transparency. Please check out the up-to-date edition below:
MVPs, prototypes, results: how to win with a Martian Design Sprint

How the Martian Design Sprint can help: a high-level overview
Since a design sprint is about converting a raw idea into sketches and a set of requirements, it’s most helpful when clients are in the early days of product development with a service or application. At this stage it’s possible their project already has some functionality, or is further developed with users or customers. It’s also possible they’ll just have a high-level description of the concept, vague technical details, or even a sketch on a napkin. These roughly-defined cases can often be difficult for engineering teams because they can’t evaluate the number of screens and functionalities needed or the nuances of user experience they must take into account. As such, since the development team doesn’t have any input to work with, it’s impossible to accurately assess the complexity and approach to implementation. Here’s where the Martian Design Sprint comes to the rescue!
The Evil Martian Design sprint provides customers with:
- A conceptual understanding of how the final project might look. This understanding would include any features, the overall look and hallmarks of the project, and the basic logic required. This could take the form of a concept, several screens, or an approximate structure of the main features, depending on the needs of the individual client. The general idea here is to ensure that the product’s description is easy to understand for the client and the development team.
- A plan of action to shape implementation approaches, a development and launch roadmap, and eventually, an estimate of the potential engineering complexity (including the number of engineers required for implementation).
- Budget optimization. The mantra: upfront design leads to better and faster implementation. This avoids budget burnout at the outset of the project.
- Valuable artifacts targeted toward specific project needs (like design layouts, prototypes, user-flow documentation, etc.) are given at the end of each sprint.
- Plus, you’ll get a feel for working with Evil Martians, providing a seamless application of product and design processes as your project matures.
Real results: projects that have benefited from the Martian Design Sprint
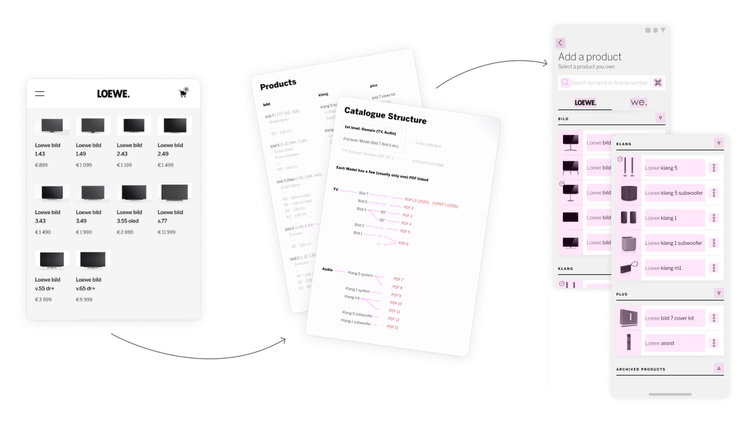
Loewe
Upstream of the project, the customer’s users were required to perform a tricky and difficult search through a massive number of manuals for the customer’s products (high-end TV and audio devices). It was a struggle to find a point of entry to reach out to the support service. Through the discovery process of this Martian Design Sprint, our designers proposed structural and logical solutions for the customer’s application. We helped users find the desired product within the catalog via clear navigation and a consistent design system. The app won the iF DESIGN AWARD 21 in the Communication Design category.

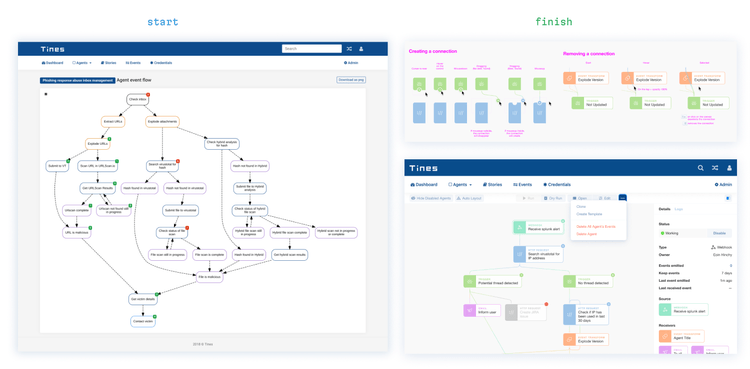
Tines
When working with this customer, at the initial stage, we were faced with a standard web form and its corresponding fields, but, upon examination, we realized the productivity of this solution could be further improved to better meet the professional needs of Tines users. With that, our designers suggested a completely different concept. We proposed something more familiar to contemporary audiences, featuring a canvas and drag-and-drop elements in a visual programming interface.

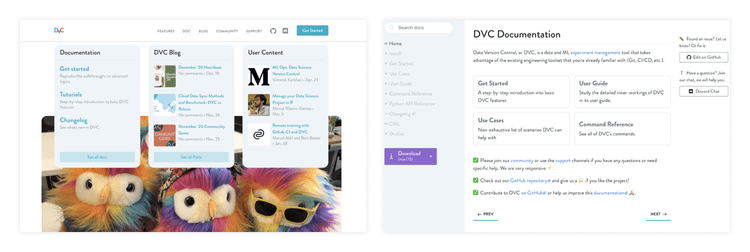
DVC
We suggested improving the user experience in a critical part of the product’s operation—a website containing documentation about machine learning tools. We elevated the navigation, linked the pages in a logical way, cleared the interface of informational noise, and elevated the overall presentation of a complex subject area to a modern level—thus improving the onboarding experience for new users.

“A blessing in disguise”
During one of our projects, the Martian Design Sprint helped our customer understand that they weren’t ready to invest resources in such a project with such complex development. Because of the keen insights we provided, the client sold the offline part of this business.
The Martian Design Sprint in action
To kick things off, the Martian team formulates a work plan together with the customer. The Martian designers quickly immerse themselves in the subject. For example, with the DVC project, our designers read a huge amount of material about machine learning experiments. The designers are the most active elements in this chain since they facilitate most of the communication during the design sprint: they organize calls, write follow-ups after each meeting, and determine call frequency. A defining characteristic during the process is that we conduct several calls with the client to perform status updates and to summarize the results of the intermediate stages.
Let’s go through a detailed rundown week by week of one of our Martian Design Sprints:
Week 1: Idea validation
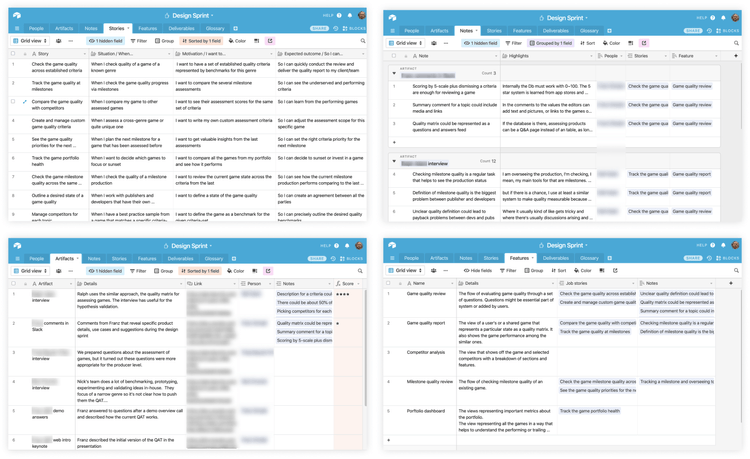
We begin formulating the overall shape of the task, evaluate the scope of work for the design sprint, and investigate problems. At this stage, if necessary, we can interview both users and the customer. The results of this stage can come in the form of interview reports, structural diagrams, mind maps, or a set of features with possible states.
The client and the designer synchronize and start speaking the same language. During this period, we hold at least 2 sync calls per week with the customer to make their requirements clear and to get feedback. To maintain consistency, we prefer our calls to be regularly scheduled during fixed time slots. At this stage, it’s very helpful to draw up user mental models and system entities since it helps translate a complex technical system into an easy-to-understand language made up of design objects.
Week 2: Choosing the basic functionality
Next, it’s time to formulate the product value and the first hypothesis. We begin work describing the look and feel of the design, preparing the main scenarios and edge cases. We consider user flow, and lay out the design necessities, from UI elements to actions, and so on. By collaborating and brainstorming with the client, we’re able to determine a direction, try out some different options, and elaborate on the layouts—on average, we have 3-5 screens. Additionally, we might make a scenario or prototype which combines all the produced screens, and choose the directions for the project’s key features.
During this stage, we choose the product style, the design system’s main elements, and we begin to create design components. We also showcase the design and directions to the customers, discuss the details, and fine-tune them as needed. Based on feedback, we form a list of the main hypotheses in order to test them in the design. We conduct rapid prototyping and demos of semi-disassembled layouts to more quickly understand that we are heading in the right direction.
Week 3-4: Finalizing, describing, and summarizing the design
We collect everything to get the full picture of the design and the selected features. The designer writes the specification, details the components, and shows and describes all possible states. This is where we shape the basic foundation for the future development team’s estimated work and build the framework of the system.
At the end of the design sprint, we provide our customers with all the artifacts and approaches we used to handle the task. We also hold a retrospective call with the customer to discuss the design sprint’s outputs, analyze the results, and together, determine the next step for product development. This is also the time where we can conduct audience testing, perform debugging, refine the golden path, document additional scripts, and recruit users.
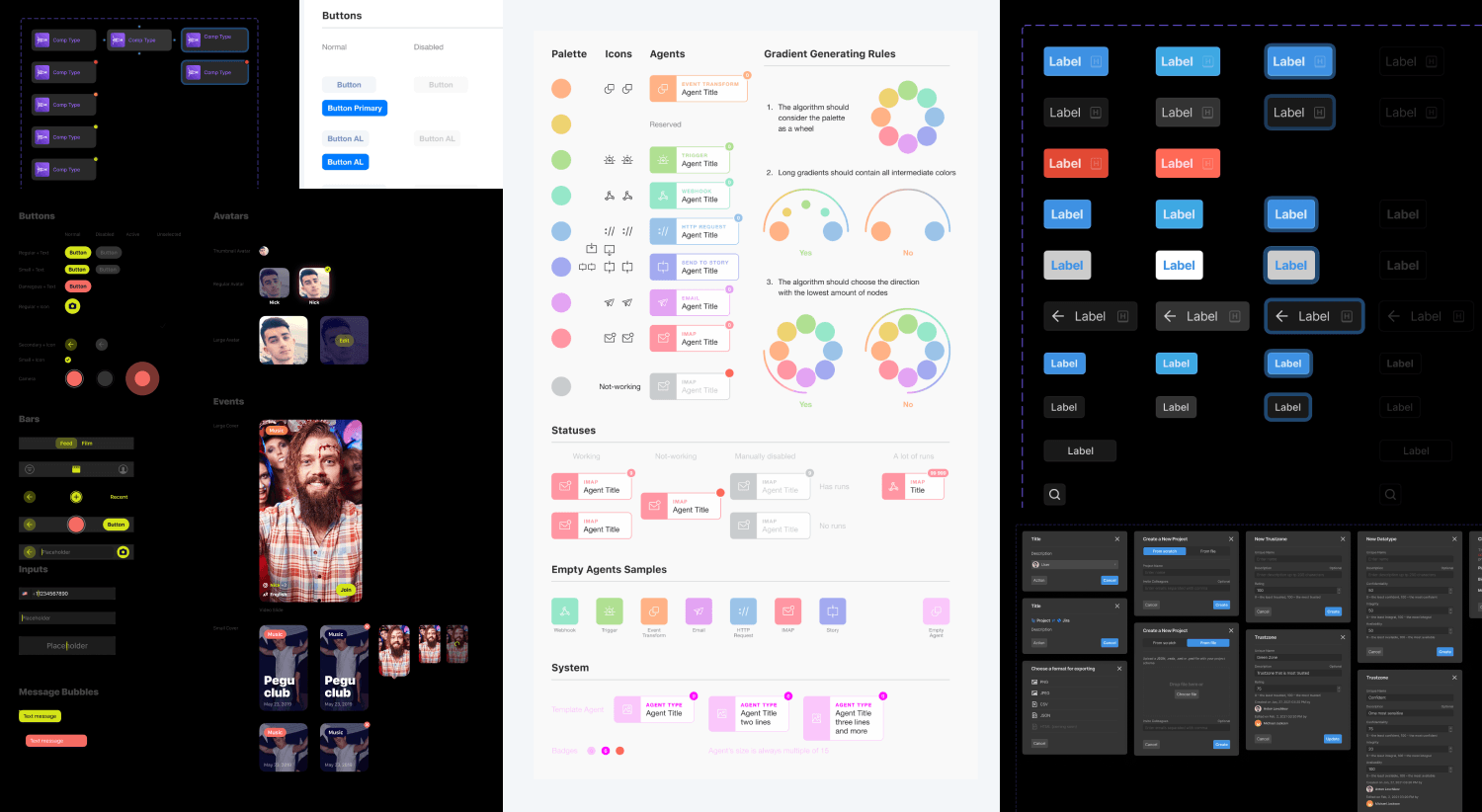
Design sprint artifacts
Depending on the task, the artifacts from a Martian Design Sprint can be design layouts with detailed descriptions, prototypes, interview reports, documents about the specification and the basic project requirements, or data and sources of integrations needed for engineering. In short, everything that we need for further product development. Each project is unique, and Evil Martians take a client-focused approach, making sure to match each customer’s individual needs. A crucial component of our work is that we only use methods and tools necessary for a particular project—this keeps our work efficient and helps us make the best decision for the client.
Design mockups are the main component used with hypothesis testing. We provide high-level mockups of the main interfaces which include concepts of the navigation components, data manipulation features, and the chosen color schemes. In these mockups, we show and detail the various possible states of the system, reflecting how the service or product will actually look in these different states. It’s critical to show not just beautiful elements filled with data but to make sure there’s also a clear picture of what the design will look like when there’s no data present—leaving no design stone unturned.

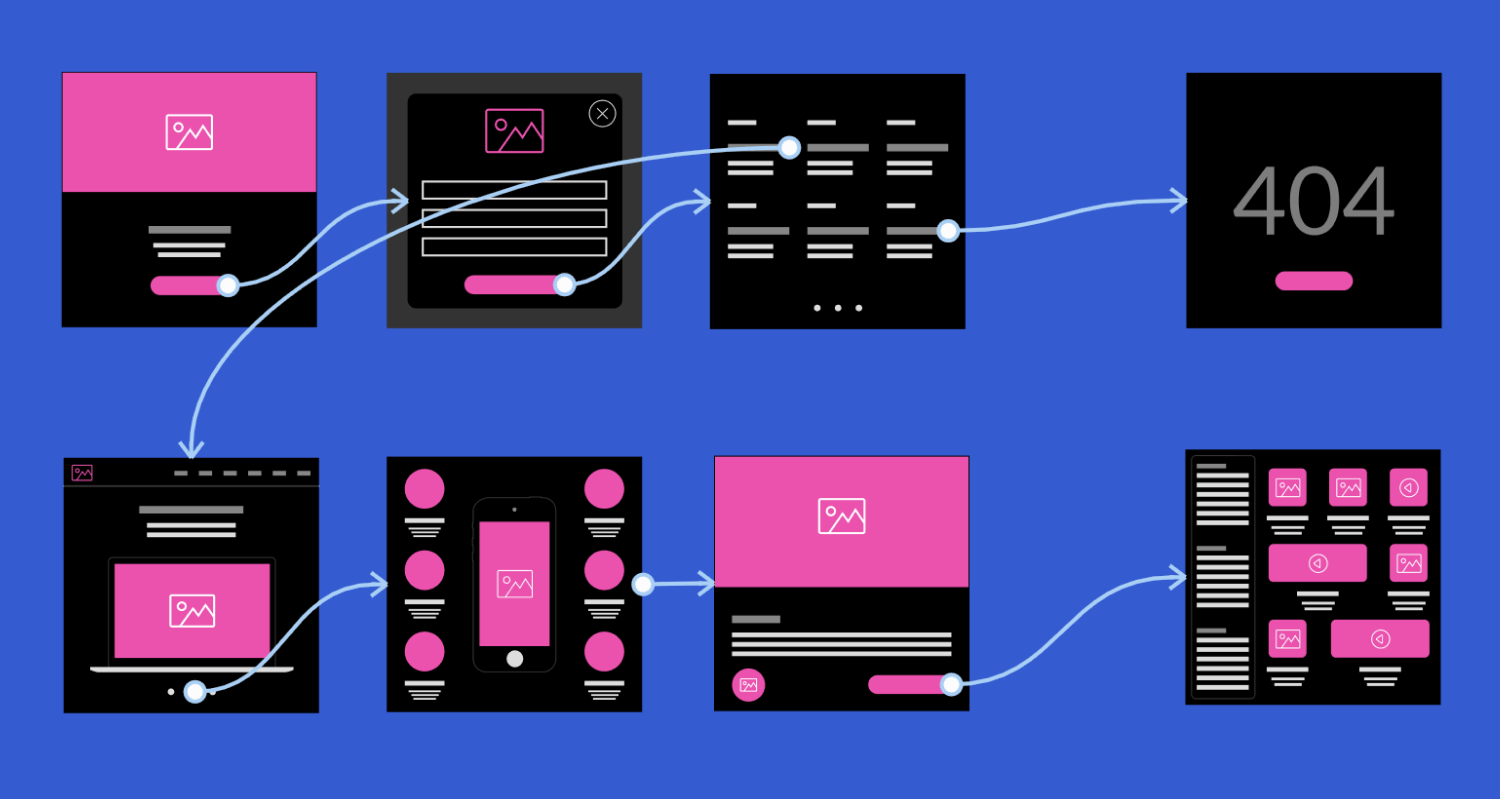
Figma prototypes are an interactive way to show how the product will look. They help when testing hypotheses and checking new core functionality designs with users.
Sometimes, we don’t create prototypes during a design sprint to avoid including complex mechanics in the first MVP version. But a prototype often lets us illustrate an idea and test whether or not it would actually be convenient to use when interacting with it. Prototypes are also helpful for presentational purposes at the beginning of the sprint—we can easily show off specific concepts in a way where we can jump right in and clearly demonstrate the functionality and user flow. Our prototypes can also come in handy for real user testing.

User interviews are a great tool to research potential audiences. They help us understand the target audience, and both their interests and their current pains.

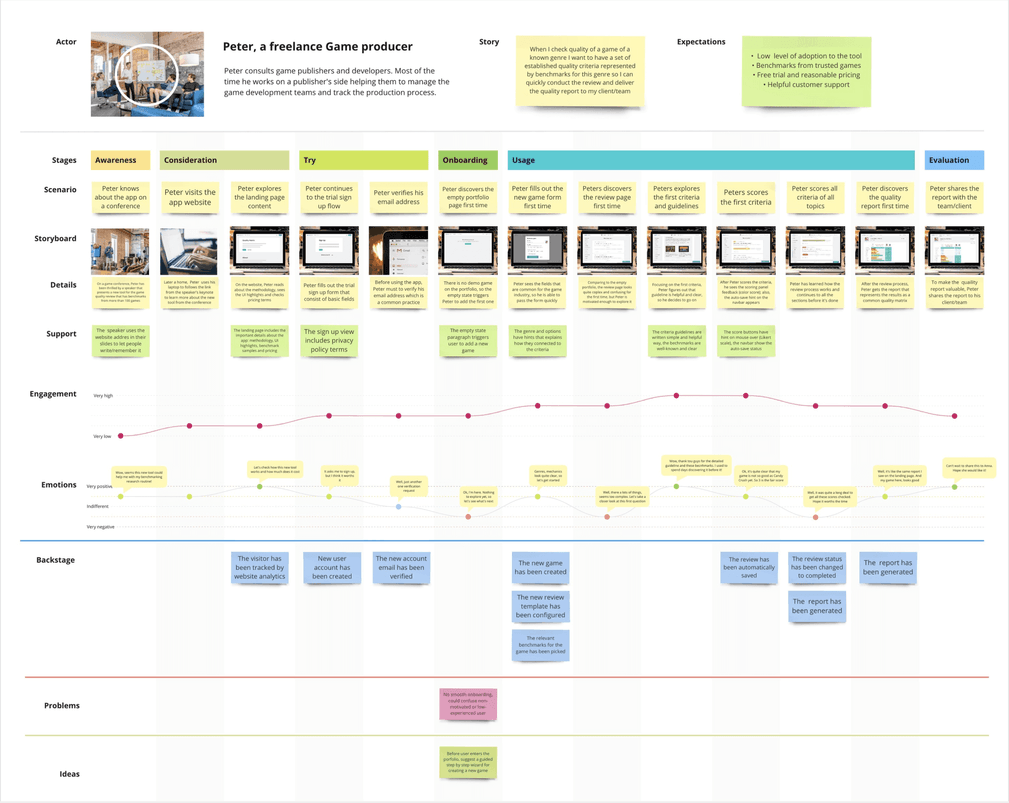
A CJM is a map of users within a product that helps us understand its complex structure, and to build and detect the points where users will interact with the system. This is critical for task prioritization.

We formulate hypothesis testing metrics. Once we talk with users, we come to a better understanding of what is really important for them. Once we know this, it becomes clear which parameters need to be monitored in the project. Building from this foundation we can set the project’s metrics. For instance:
- The number of users who have signed up.
- The number of users who have interacted with features.
- The point during the specified actions where users left the service.
- The elements and components the user interacted with (CTAs).
In fact, there can be many more such artifacts. These might relate to a systemic understanding of the project: a project database, a mind map, mental modeling, red routes, or product statistics. They could be about the content: a content plan, content structure, or dictionaries. Perhaps an artifact would concern the golden path, determining how and what a user does during an ideal situation within the application. Further, it might be a development complexity assessment, or a proposal for technology implementation.
The technical bonus
One of the important components of the Martian approach is our deep technical expertise. Behind the scenes, our engineers are always involved in the design sprint process, assessing the uncovered solutions and guiding the direction of development. Typically, the development team that plans to work on project implementation supports the designers and bolsters them with the technical details. This allows us to use effective approaches to find the proper technologies and to understand what kind of MVP scopes we can get. It also makes clear which of the service’s features we can implement, in what time frame, and with what resources it can be done.
Our designers must show their solutions to the developers before presenting them to the client. As a result, the client receives a thoroughly considered proposal that benefits from the additional expertise of our team.
Martian designers often also serve as engineers since we develop our own fonts and designer tools, and also perform work further improving the functionality of existing fonts and tools. We pay extra attention to the layout design: we drill through the details and specify the main screens and their states so that our engineers and the customer’s core team can start the process of building their product without delay. To this end, within the design team, we are constantly improving our design system, introducing new practices, monitoring that our design is easy to understand for users and developers and that it’s accessible for all audiences.
Getting the most out of Martian Design Sprints
With our approach, you don’t need a well-developed business idea, ready-to-use screen storyboards, or anything in this vein. Instead, the most important thing is your idea itself—an approximate understanding of the features and audience of the service/application are enough to get started.
In addition, even if development doesn’t actually start, the client will still come away with valuable artifacts. The payoff is huge, but the cost of getting it wrong can be quite high: making a mistake here can send your development in the wrong direction. But, if you spend a little time with the Martian Design Sprint, your path forward will be clear.
You’re ready to work with us when:
- You’re eager to go through all stages—together with Evil Martians, you’ll hit fast-forward and go through hypotheses, tests, mockups, interviews, and multiple pivots.
- You understand it’s much better to focus on a few core features, test the riskiest hypotheses, get confirmation of your ideas, and start moving towards new users and markets.
- You have enough resources to communicate with us actively during all stages of the design sprint. Your core team (or just one core engineer) will be a valuable resource who is familiar with the project idea and understands your users and the market surrounding the future product.
What comes next?
At the next stage, the development team evaluates the project and gives a balanced estimation about the upcoming workload and budget.
Here, the designer drills through the design details and features and puts on the design system’s final touches. The client will better understand the product’s future, and the development team will set up the building environment, shape the project architecture, and prepare the necessary tools.
Want to start an Evil Martian Design Sprint with our team? Drop us a line, tell us about your mission and the pains that come with it, and we’ll figure out how to help you get results and develop your idea faster.


