Why not AJAX?
Working on collaborative features at the system level, engineers often do not take editing conflicts or loss of connection into account. This constant forgetfulness occurs because these issues don’t happen on the developer’s local machine (when the client and server are running together). This results in poor UX for the end-users.
The classic request-response approach (as in AJAX/REST or GraphQL) is not designed for real-time UI and makes accounting for non-perfect mobile connections incredibly difficult. Moreover, this approach takes too much effort in order to design a good UX: even large engineering teams may not have enough resources.
Logux provides an out-of-the-box solution to eliminate these problems. Further, it’s not just a library, it’s a revision of the approach to communication between server and client.
A new approach
Logux promises to change the way developers build offline-first web applications by introducing a novel approach to synchronize application state through the concept of append-only action logs. This approach makes it easy to create a smooth UX for an application in the network connections area (for instance, for an application to be ready for a temporary downtime).
Logux enhances collaborative app operation when multiple users work with the same document. Users don’t need to wait for a server response for every activity. Any changes that they might perform locally on their computers are seamlessly synchronized with the service in real time. It allows for data synchronization even in complex cases, resolves conflicts, and solves “offline” problems.
Real-time
Logux combines WebSockets with modern reactive client architecture. It synchronizes user actions between clients and servers, and keeps the same order of actions on every machine.
This solution is relevant for plenty of situations from the real world:
-
If the Internet connection breaks, for example, when the user enters the subway while making updates, Logux will save the changes and send them as soon as the connection reappears.
-
If two users are simultaneously editing the same document, Logux will automatically resolve the conflict using, for instance, CRDT Map strategy.
-
If a user with an older client connects to a new server (for instance, if it’s been a week since the user has updated the page that’s open in the browser and meanwhile, you’ve already deployed the server with protocol changes 3 times). Each operation in Logux has a client version stamp—the server will ask the user to refresh the page on its own (if the protocol version is old) or the developer can add a client version check-up.
-
If a request to change something is sent before the server responds that everything has successfully been saved, Logux will roll back changes if the server sends an incorrect response. This avoids the use of loaders, which carry some speed limitations.
No vendor lock-in
The synchronization system in Logux doesn’t tie you to any cloud or stack and works in any cloud with any database. Logux is easy to configure, and it’s simple to get to its core and change it a little bit.
Logux’s approach to client-server communication is based on the Local-first philosophy, which is gaining popularity and is inspiring the design of a new generation of collaborative software that allows users to retain ownership of their data.
This approach helps keep infrastructure flexible: you can initially host your app on AWS, then migrate to Google Cloud, or even deploy it on your own server with a Docker image. At the same time, on the client side, Logux can work with React, Svelte, Vue, or pure JS.

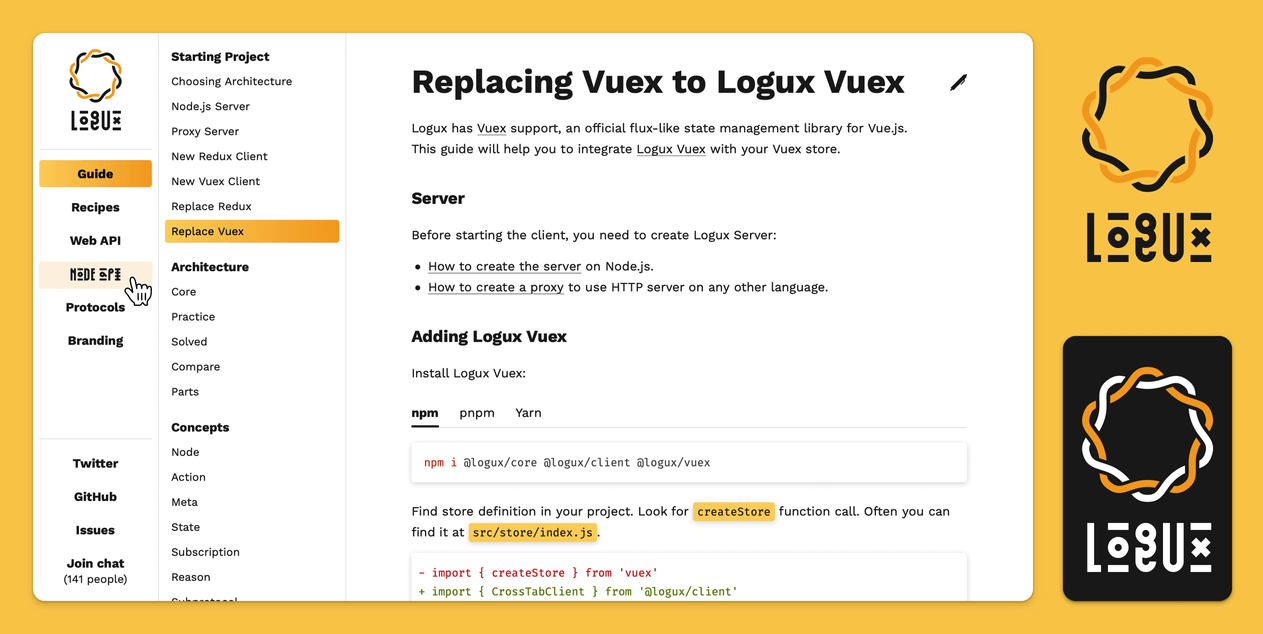
Elements of Logux branding
Optimistic UI
You can improve UI performance by updating the UI without waiting for an answer from the server. Logux time travel will revert changes later if the server refuses them.
Offline-first
Logux saves Redux actions to IndexedDB and comes with a lot of features to merge changes from different users.
Less dependencies
We implemented the capability to transport Logux actions to REST requests and improved sync channels for Logux Server—this can help halve the number of dependencies in your project.
Small size
Logux is a very compact library, and unlike some modern solutions, it doesn’t include code that won’t be used in the JS bundle (due to the API design). You’ll end up with only an extra 9 KB in the client-side JS bundle.
Pro version
Logux’s Pro version supports scalability—you can run Logux servers on several servers to scale your app faster under increasing loads—and it comes with monitoring to trace these loads and other Logux servers metrics. Logux Pro also offers priority support.
Learn more about Logux at logux.org