OKLCH, by Björn Ottosson, is a new way of encoding colors (like hex, RGBA, or HSL) with native browser support. OKLCH was created to solve a critical problem in hsl() and Sass’s darken(): the human eye sees different colors for different hues, but HSL and RGB deform the complex shape of color space to a cube (or cylinder, in HSL).
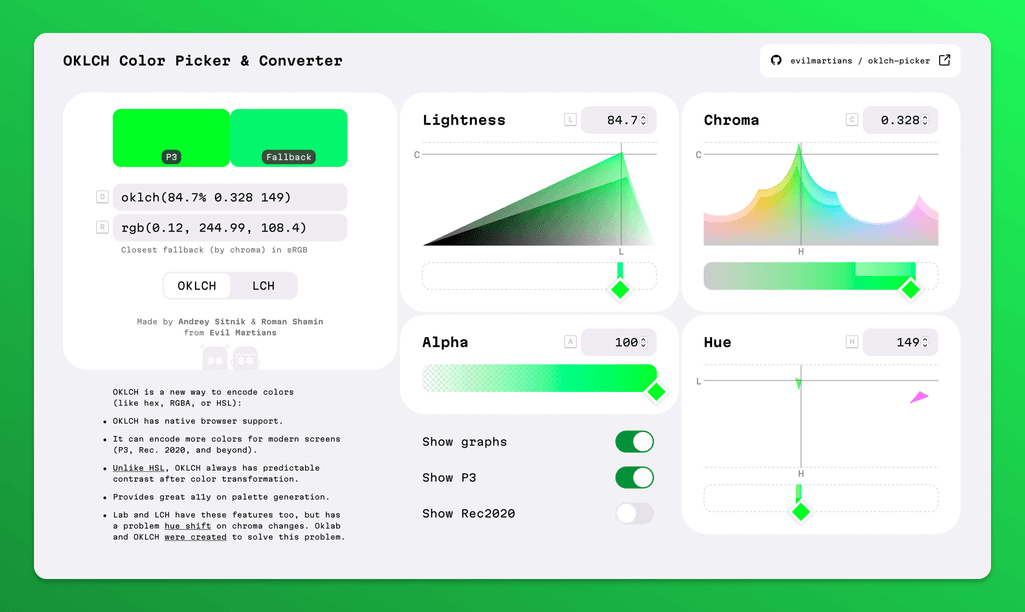
This is very cool: a nice little OKLCH Color Picker & Converter that also shows you which colors are not available for your device and the fallback color your will obtain. — Twitter.

Stéphanie Walter
UX Researcher & Inclusive Designer
During color transformation, hue changes could lead to brightness changes and different visual results. OKLCH provides a “true” color space where colors are shown as they really are. Therefore, you’ll get predictable results, e.g., a predictable contrast after a color transformation, which is critical for implementing proper a11y. Further, due to HSL’s issue, supporting a design system with HSL could be hard, and could lead to a11y issues.
Designed for modern screens
Modern, cutting-edge monitors promise to render a new world of colors, including P3. OKLCH makes sure we aren’t limited to just sRGB colors and the OKLCH Color Picker can encode P3, Rec. 2020, and beyond.

Good for CSS
We think that OKLCH is the best color system for CSS. You could wait for CSS Colors 5, (which will bring native color transformations to CSS) or for all browsers to offer CSS Colors 4 support, but with OKLCH Color Picker and a PostCSS polyfill you can use OKLCH right now.