
API

Color on a white background
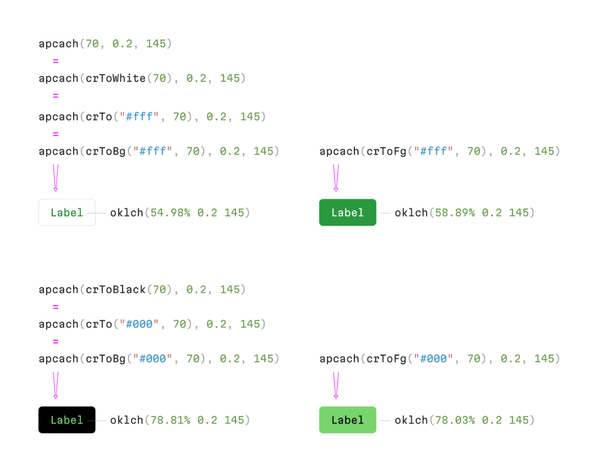
For composing a color you are going to use as a foreground color (for text or icons) on white background, use a short notation:
import { apcach } from "apcach";
apcach(60, 0.2, 145); // oklch(62.01% 0.2 145)Color manipulations
Having a color in apcach format, you can adjust its contrast, chroma or hue by using these functions:
import { apcach, adjustContrast } from "apcach";
let color = apcach(60, 0.2, 145); // oklch(62.01% 0.2 145)
adjustContrast(color, 10); // oklch(54.98% 0.2 145)apcach color convertation to CSS
Once the color is composed, convert it into one of the CSS formats and use as usial
import { apcach, apcachToCss } from "apcach";
let color = apcach(60, 0.2, 145);
apcachToCss(color, "oklch"); // oklch(62.01% 0.2 145)
apcachToCss(color, "hex"); // #00a22b


