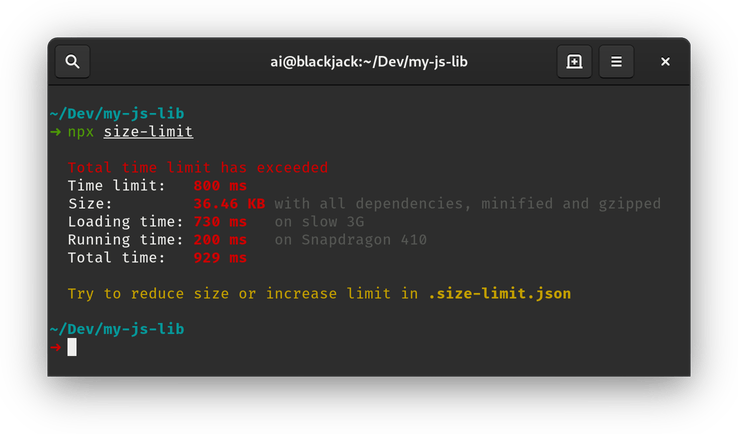
Size Limit is a “performance budgeting tool” for JavaScript. It checks every commit on CI, calculates the real cost of your JS for end-users, and throws an error if the cost exceeds the limit.
- ES modules and tree-shaking support.
- Add Size Limit to Circle CI, GitHub Actions, or another CI system to know if a pull request adds a massive dependency.
- Modular to fit different use cases: big JS applications that use their own bundler or small npm libraries with many files.
- Can calculate the time it would take a browser to download and execute your JS. Time is a much more accurate and understandable metric compared to the size in bytes.
- Calculations include all dependencies and polyfills used in your JS.

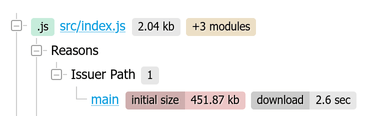
With --why, Size Limit can tell you why your library is of this size and show the real cost of all your internal dependencies. We use Statoscope for this analysis.

Who Uses Size Limit
- MobX
- Material-UI
- Autoprefixer
- PostCSS reduced 25% of the size.
- Browserslist reduced 25% of the size.
- EmojiMart reduced 20% of the size
- nanoid reduced 33% of the size.
- React Focus Lock reduced 32% of the size.
- Logux reduced 90% of the size.