Social background: Martians behind eBay Social's tech

eBay, a global marketplace leader, turned 25 in 2020. For over a quarter of that era, Martians have been cooperating with one of the world’s leading brands and shipping two eBay spin-offs—eBaymag, a B2B service for sellers, and eBay Bonus (ex-eBay Social), an official cashback service for one of the local markets.
eBay Bonus has graduated out of beta, serving over 150,000 active users who purchased more than a million products and received over 58 million RUB (almost $750,000) of cashback. The attained metrics give us a chance to reveal what the Martians have done to achieve these results.
The Martians’ mission is to build the entire product end-to-end and deliver it ready-to-operate, while the eBay team is engaged in strategy and promotion. Martians have been a core tech team behind eBay Bonus since 2014, building it from the very first line of code and covering all the technical areas—the process of development and deployment, designing and implementing product features and interfaces, and product analytics.

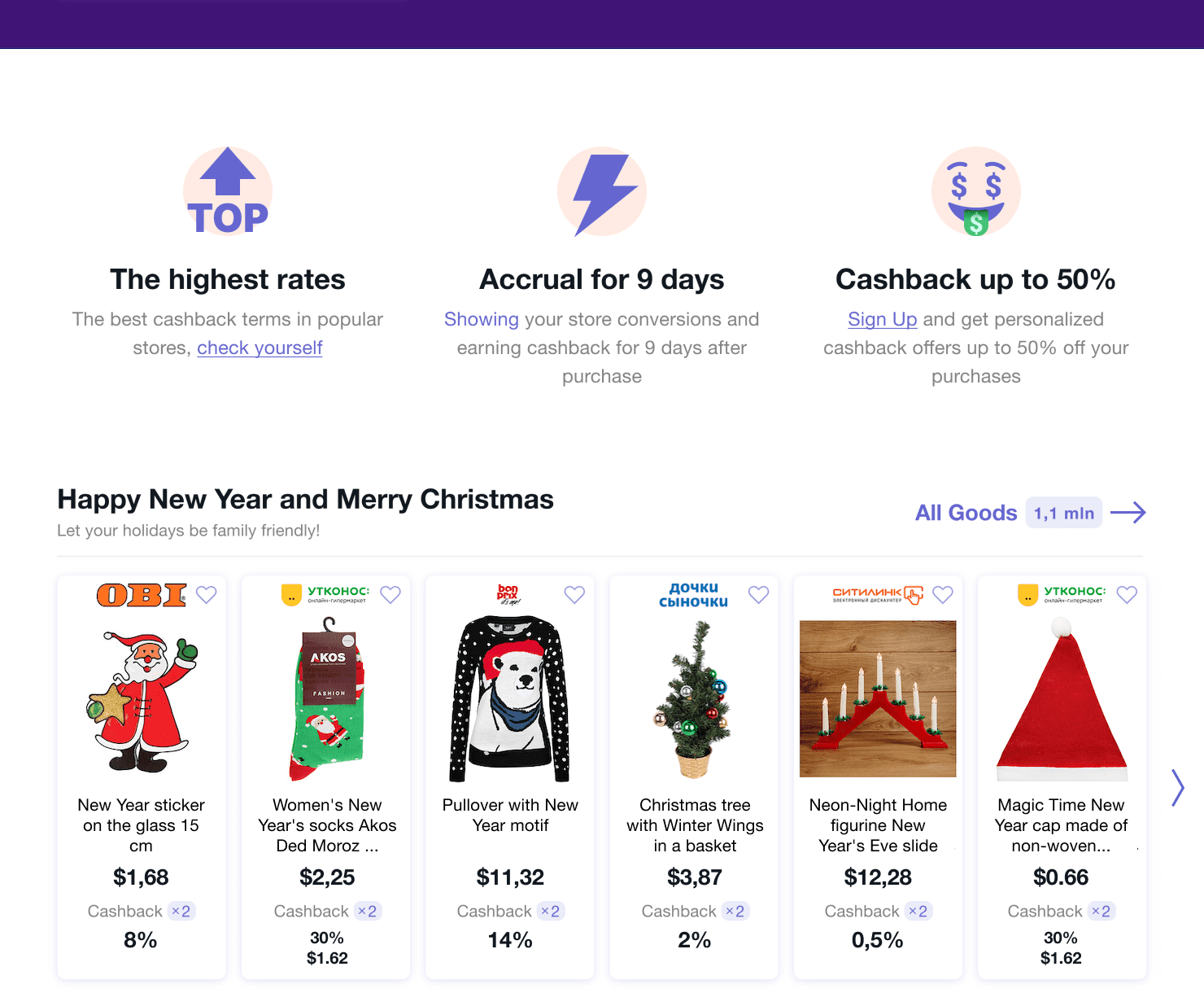
eBay Bonus marketplace
eBay Bonus became a game-changer for the local cashback market, highlighting a trend for personalized product collections, reviews, and bonuses from partners in the local market.
Sure it changed Evil Martians too. This project kicked off the own Martian User Interface Design team. eBay Bonus was the first mature Martian project where we’ve applied the Growth Hacking methodology together with the customer. We’ve made performance-based UI design our top priority to double the conversion rate of some critical funnels. The project gave rise to several popular Martian open source projects and kickstarted a Martian initiative to promote GraphQL, improve the technology support via a number of gems for Ruby on Rails projects, and educate tech teams worldwide to use it wisely.
eBay is a pioneer in ecommerce and a global marketplace leader that currently connects 182M active buyers and 32,000 sellers, operating in 190 markets worldwide. It’s a public company with $2.9 billion of revenue. eBay is in the Top 5 of the most popular online marketplaces worldwide in 2019, ranked by gross merchandise value, and in 2020 Top 10 rating of the world’s leading ecommerce companies by market cap.
Promising market for ecommerce pilots
In 2014, the social networks and services personalization heyday (things that remain tightly intertwined), dozens of startups around the globe proved that higher customization could boost average spending per customer. 60% of eBay’s revenue comes from international markets. Thus, eBay decided to try this promising movement for local markets that offered a broad audience of buyers—a fairly active customer base with a rich variety of ages and other segmentations to shape different targeted offers.
Leaping ahead, eBaymag, the next project with eBay that Martians jumped in two years later after starting eBay Bonus, was also launched for one local market only. Today this B2B service operates in 120 countries worldwide.
Getting started
Today’s cashback services is a highly competitive market with every second company to stimulate sales by bonuses and the infrastructure built on top of this—like cashback search engines, browser extensions, or financial services that combine multiple cashback offers in one option. eBay Bonus had appeared long before these trends and had to try and implement these things from the get-go.
On the upside, the eBay marketing team had the authority to try any experimental ideas and plenty of room to improve the retention rate and reactivate users who hadn’t bought on eBay for a long time. The key challenge was to build a high-quality and engaging cashback product to bring this idea to life. So, eBay and the Martian team sat down with a clean sheet of paper to sketch everything they wanted.
Social engagement
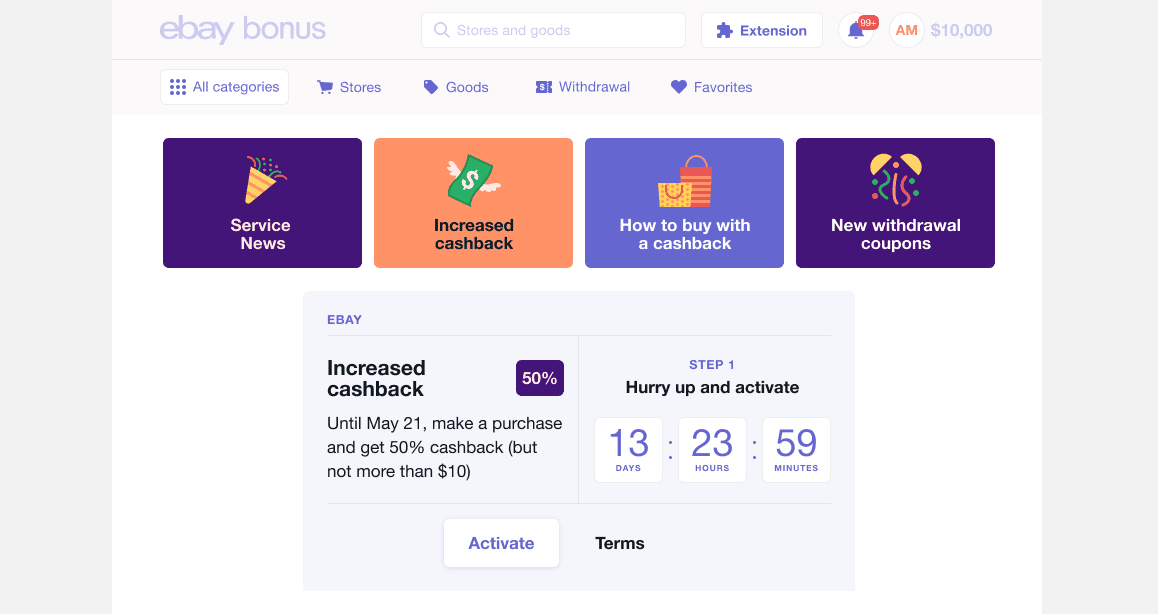
eBay Bonus was conceived as a project to stimulate consumer activity in just one local market but has become something greater—a platform for testing loyalty mechanisms. It’s the official eBay Inc. project, a cashback service, allowing customers to get money back for purchases they make on eBay or partner shops.

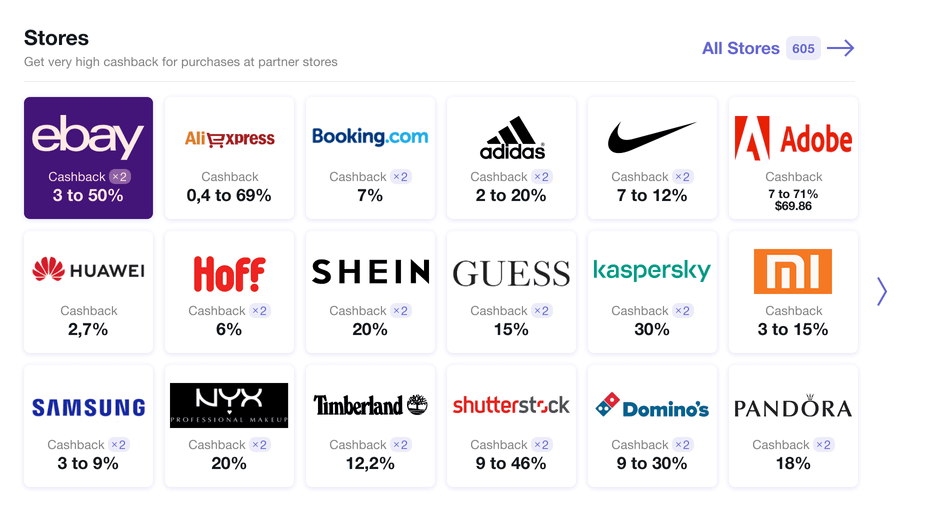
Some of eBay Bonus partners
Today’s service benefits are a high cashback rate (up to 50%), more than 600 popular online partner stores, including Booking.com, AliExpress, Adidas, and others, bestsellers availability, and a short period of bonus crediting—within 1-3 days from the purchase date on average (the global trend is from a week to a month). Besides, users can leave their reviews on stores but only after actual purchase—to increase the review credibility. Additional discounts and special offers from partner stores are also available.
Customization
Martians’ critical task was to make the service personalized at its highest: to show products that are interesting to a user with a new selection every day and highlight personal offers for cashback. Now users also can see favorite stores with cashback in special categories.
Martians also designed offerings personalization—assigning special offers for users based on their preferences and activity. The mechanism to customize them is highly flexible and embraces many parameters of offers eBay promotes, including region, period, prices, cashback amount, a timeout from a previous purchase, and others.

Personalized offers
Then, we built features—new for that time, but quite familiar for any large marketplace user today—a selection of recommended products, personalized collections, and product reviews. To implement this, we recognized and met users’ preferences, including products they were looking for, viewing, and adding to a basket.
These features factored into multiple service growth. In the project’s early days, every fifth person registered on eBay Bonus made a purchase. Now 50-60% of newcomers become buyers (72% at the peak). The purchase volume also increased: users began to buy 5-7 products on average instead of the initial 1-2 items.
Being metric-centric
Then, as now, eBay was among the few world’s metric-centric projects. In addition to Growth Hacking, a technique to attain exponential growth for business results, eBay Bonus measures pretty much everything from marketing to engineering. This approach helps to understand the effect of every single feature, design iteration, etc. We even measure every measurement tool and analytical approach to discover their efficiency.
Starting the project, we decided to follow the Lean software development principles with its rapid change and hypothesis testing culture. Then, the approach became the permanent basis for comprehensive product development, where analytics was a foundation for making product decisions, a so-called design-driven, or hypothesis-driven development. We constantly monitor the product changes and the way they affect key metrics. The monitoring history has been accumulating for several years, allowing comparing old trends with current ones even in multiple pivots.
In this respect, all the project’s Martian team—from engineers to designers and account managers—is responsible for product analytics. They shape metrics related to their expertise, monitor funnels and cohorts to see if new features have affected business results. Based on this investigation, everyone can suggest an idea to enhance the product.
The team has several clear KPIs to strive for, but we do not estimate the results after the end of each quarter. Instead, we release small steps quickly, monitor the effect constantly (for instance, we have a Slack channel with metrics and feedback falling there 24×7), and decide where to go next. This allowed us to be flexible and change business processes if a situation requires it.
The main tools are rapid hypothesis and usability tests. Due to the project’s standalone mode, we have a single-point integration to collect eBay’s data on user purchases, account information, and customer segment. This analytic information helps specify a promotion, a discount, and a personal offer to assign to a specific user or group. Of course, as a reverse movement, we share this data with the eBay marketing team.
Since this was a completely new direction for Martians, it was initially tricky: we had up to 30 unsuccessful experiments per promising one. We tried several different analytical tools to pick the most convenient ones.
And then we saw a success: the average spending per customer increased 5 times, and the monthly number of visitors grew from several thousand to more than 150 thousand. The best troves were implemented on production, and something was even acquired later by the main eBay platform—things like personalized product collections and others.
Designing a conversion
The platform’s experimental nature also prepared a territory for new design ideas where both the customer and Martians made some astonishing revelations. First, we discovered that a savvy UI design could boost conversions several times over. Second, the expertise we gained in this project empowered us to launch a new type of service for Martian customers. In fact, most of our user interface design team had their hands in eBay Bonus design. Third, Martians started to base UI design on analytics and Growth Hacking foundations. Our designers carried out usability tests, tracked user reactions, got their feedback and requirements, and tested hypotheses created on this basis. And finally, since then, we have always aimed to make an interface with simple “golden path” scripts and a systematic approach for every UI design project we had a chance to work with.
The new style of design processes Martians proposed fitted the eBay team the best. We prefer to have strong relationships with the customer, arrange personal meetings, and recognize all the favors. We also adopted small iterations for the customer to assess the intermediate results on-the-fly and instantly give feedback. Finally, we always focus on building cognitively simple and user-friendly interfaces. Owing to this, the very first version design we offered increased conversion by 5%.
From the outset, we were impressed by the fact that Evil Martians hold firm to the same strategy as the eBay team-any features and platform’s elements must aim to bring the highest business results. It seems fair to say that as an output of such collaboration, the money spent on development has already been reimbursed.

Alexander Maltsev
Head of Buyers Marketing & Offplatform, eBay

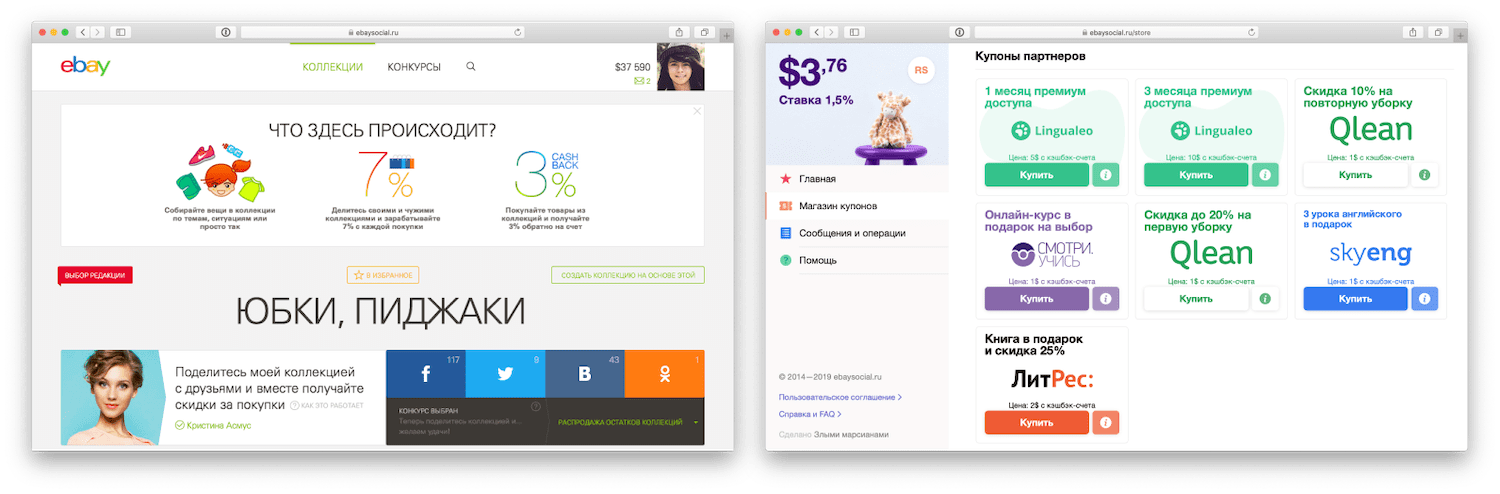
The marketplace’s old versions design
Later, the product pivots changed the platform’s design to enhance UI and simplify cashback flow. Each time conversion increased by 5-10% on average. To date, the conversion rate for purchases has doubled—from 11.7% to 23.7%.
The tech stack
In addition to a free hand in shaping the product, both teams have a carte blanche for all the platform’s tech that allows Martians to work with new practices and tools that are best for the product’s targets. Since there is no legacy to drag throughout and the “old” architecture to place any restrictions, the codebase can be easily updated and scaled.
Backend
The project’s tech stack is deliberately built as quite minimalistic: the platform was initially designed as a sound, convenient, and high-speed online marketplace.
The current backend stack consists of a Rails application providing a GraphQL API, a Node.js service for preparing responsive emails, and a Go-based service for caching eBay APIs responses. Besides, there is a standalone imgproxy server (more on that later) for high-volume image processing.
We have implemented several complex backend integrations with eBay, AliExpress, Giftery, and affiliate networks (Admitad and Moonrover). But we still try not to sophisticate architecture or data processing too much to keep the platform dead simple for easier support and maintenance and avoid unnecessary business costs. Here are a couple of examples.

Integration with partners
Async tasks and processing multiple integration calls in the background
Again, we have avoided tricky user flows in the application: a user can look for a shop or a specific item, make an order, get cashback, and spend it to buy partner coupons. However, many things are processed in the background: the backend fetches shop profiles and items from various data sources, tracks referral conversions, and loads information about user purchases. Also, it has to deal with multi-stage interactions: when users want to buy coupons, the backend needs to request them from the external provider, wait until they are ready, and either give the coupons to users or let them know that coupons are not available. However, the above-described stack of technologies is enough to serve the full user’s flow.
Database faceted search
We’ve currently made it possible to search for shops, items, and coupons inside the application and see how many items we have in each category (this pattern is also known as “faceted search”) and implemented this with PostgreSQL only. To make things fast, we decided to cache these counters in Redis and refresh them regularly since data like this does not change often. When requirements become more complex, it may be sound to use a special search engine—Elasticsearch is our go-to solution for many projects. Still, the current setup solves the problem completely and helps to avoid extra infrastructure and maintenance costs.
Faceted search example
Caching proxy
This solution was a stopgap but a critical measure to deal with standard public eBay APIs. Many developers typically face complex documentation and APIs that don’t grant the guaranteed response time and place some restrictions on performance and image processing. Meanwhile, all these factors were critical for any user scenario.
To resolve these bottlenecks, in the second platform’s version built as an online shopping service, we designed Items API—a proxy to cache eBay item-related API requests. This internal service helped accelerate the speed and keep the eBay API response time in memory, sticking to it. Within the standard eBay API architecture, we had to get the same data on the frontend and backend over and over again. Since the eBay API couldn’t provide a guaranteed low response time, the caching proxy helped the frontend get product data while a user worked with the product review or collection, cache it, and get it out when needed on the backend.
Eventually, in the last version, we completely solved the challenge by picking up products in the background. The architecture that helped us implement this solution was based on GraphQL.
Starting to GraphQL
It is the eBay Bonus project that kickstarted the whole GraphQL popularization movement in Evil Martians. Although GraphQL is a mature technology used by giants like Facebook and GitHub, it’s a newish thing that usually causes some fears and doubts among backend engineers—it’s true for most engineering teams we’ve spoken to. That’s why Evil Martians have committed to GraphQL-and GraphQL on Rails-related talks, articles, detailed tutorials, courses, and open source projects.
Martians first met GraphQL while pivoting the current platform’s version, changing its architecture in parallel. In the previous version, the application was built in a traditional way, where all pages were rendered on the server side by a monolithic Ruby on Rails web application. We decided to tap into the Single Page Application (SPA) architecture for the new version of the product, and since we anyway had to migrate, we opted to use GraphQL right away—it looked like the technology perfectly fitted our main targets in designing the new version from the technical point of view.
GraphQL, as a fundamentally another way of API organizing, is extremely flexible since it’s not tied to the transport layer and lets engineers configure and adapt many things and define what data they need from API on their own. This also releases the data delivery from excessive loads as a client can get only the data it needs at the moment.
We use the graphql-ruby gem as an execution engine at the backend side. The gem’s architecture allows developers to extend its functionality easily, and we seized this benefit to design a bunch of open source projects to facilitate the GraphQL deployment and operation.
Some Martian GraphQL-related OSS projects:
graphql-ruby-persisted_queries
With this plugin for graphql-ruby, GraphQL on Rails developers can reduce HTTP request size by sending an ID of the request instead of a whole selection set (which might be huge in GraphQL applications).
rubocop-graphql
This Ruby gem contains a number of rubocop rules to keep GraphQL-related code tidy.
graphql-ruby-fragment_cache
This Ruby gem adds the ability to cache response fragments: you can mark any field as cached, and it will never be resolved again (at least, while the cache is valid).
Frontend
The core frontend tech landscape of eBay Bonus latest version is based on React, Apollo (a GraphQL client), Rails’ Webpacker, and some essential Martian frontend open source to keep all these in line.
Initially, frontend architecture was based on a mix of React and Rails templates. However, in the second pivot, we ended up with a decision to completely migrate to sole React to accelerate the feature delivery and make maintenance easier. Nevertheless, our goal is to use all technologies according to their intended purpose. Therefore, where technologies’ drawbacks keep us from applying them with top performance, we act alternatively. For example, we do not build landing pages on React (for more information on how we get clear of the situation, read on.)
Apollo GraphQL also fitted the best for our frontend as it was an out-of-the-box solution for building a GraphQL-powered application frontend. We have been using it for over three years, and this architecture and tools help the team release features even faster.
Martian frontend open source projects applied:
PostCSS
The library that introduced a novel way to transform CSS with JavaScript with an extensible plugins API is now one of Martians’ most-used open source products.
Autoprefixer
One of the most popular (again!) frontend build libraries, recommended by Google and used by startups and giants like Twitter and Alibaba, is a PostCSS plugin to parse CSS and add vendor prefixes where it is necessary.
Browserlist
Another extremely popular frontend library defines and shares the list of target browsers between various frontend build tools.
Size Limit
This is a project to make your web lighter, keep JavaScript dependencies and polyfills under control, and investigate things that make code bloat.
Static pages with dynamic content
For the project’s product owner, and therefore for Martians, it has always been critical for landing page elements to duplicate the app’s internal ones. But even though we opted for SPA architecture in our second pivot, some marketplace areas required a different approach. It was critical for our landing page (and some other “golden path” pages) to be fast and SEO-optimized, with low drop-off rates but high search results rating. Static pages were the best solution, although we wanted our newcomers—users who were not logged in yet—to experience some parts of the app’s user flow like partners and available bestsellers.
Code base sharing was the real challenge here. While investigating all the possible solutions, we have come up with a brand new idea to add the app’s parts to the landing page as “React” widgets, which were loaded only if required for a current interaction or visible for a user.
This approach is flexible by design. We can deliver a landing page to users in less time, achieve the search results tops during marketing campaigns, and load heavy dynamic parts in the background without breaking user experience by low performance. Besides, we do not have to duplicate the components code.
Fast color schema changes
Following the eBay brandbook and identity colors is critical for any advertising campaign.
When eBay celebrated its quarter of a century, we faced the challenge of creating a special celebration landing page for eBay Bonus. It should be the same as on the main eBay portal but in the project’s specific color scheme. To achieve it without much pain, we designed a system of color variables to recolor the landing page and the application, switching only the brand colors to new ones. This system is based on PostCSS and CSS Variables that enable us to adjust colors, shades, typography, and background elements correctly to the corresponding interface elements. The Figma plugin built by Martian designers helped this happen.
Colors switching
Opening some open source
The project kickstarted or met the very first employment of many Martian open source projects and, by tradition, a number of Ruby gems.
imgproxy
eBay Bonus is a storefront where a good picture matters. However, we had to reuse images provided to us via the standard public eBay API and deal with all the related processes of images uploading, optimizing, and resizing (for example, to create a preview). To speed up all these processes, we came up with the idea to use a brand-new product that had just emerged out of Evil Martians’ open source mines, imgproxy—a fast and secure on-the-fly image processing tool to save time, computing, and development resources.
imgproxy solves the tedious task of optimizing every product image from eBay’s billions of listings. It only processes images that are requested, does it on completely the fly, and blazingly fast. Finally, imgproxy protects from a number of vulnerabilities, helping us to adhere to eBay’s strict security standards.

Alexander Maltsev
Head of Buyers Marketing & Offplatform, eBay
It is a standalone proxy server for resizing and converting images instantly without any background processing, custom code, or application plugins. It has features like compression, format conversion, cropping, blur & sharpen filters, and many others, and Pro-features like custom watermarks, video thumbnail generation, and advanced JPEG optimization.
Today, imgproxy is highly sought and used by services that have to handle the challenge of processing tons of images daily. These are Photobucket, the photo service that hosts more than 10 billion images from 100 million registered members, Algolia, the search-as-a-service platform serving over 70 billion queries per month, and many other marketplaces and media resources.
fixturama
This collection of helpers allows writing elegant Ruby tests that require a lot of data without cluttering them with details. More precisely, these details can be taken out of the test—to fixtures. This project then complemented the other Martian project with eBay—eBaymag. And, of course, it’s now available to everyone in a Ruby gem.
carrierwave-bombshelter
Before we completely embraced image processing and optimization with imgproxy, we had to deal with user-generated eBay’s product photos. We created another useful Ruby gem to detect an image’s real dimensions without decoding it. The previous standard way to measure a picture size was through decoding the image first—a memory- and disk space-consuming process. bombshelter resolved the issue, letting engineers adjust the image sizes according to their application’s facilities. Later this feature was one of the first to be reimplemented in the imgproxy product, but it can be used separately with Ruby code.
store_model
This Ruby gem was created to simplify working with JSON database columns, which are used to store various unstructured data. It wraps plain JSON to an ActiveRecord-like model, which looks more familiar to Rails developers. Type conversions are shipped too.
Martian plugins for Designers
Our goal was to make our design ideas adaptable for the current frontend architecture. That is why, in this project, we built the first-ever designers-tailored Martian open source.
Evil Martians hold true to the engineering culture that inspires not only Martian engineers but Martian designers to engage in open source. Roman Shamin, Martian Art Director and first Martian designer who joined eBay Bonus, launched 3 plugins to automate a designer’s workplace. These were two Sketch plugins: State Machine for quick switching between layers and components by applying a quick ⌃⌘S shortcut, and Compo for easing complex template design by turning a text layer into a simple button and putting an existing component in order. The third project, which made a hit even stronger than the first two and was included in all the 2015 collections of the most useful tools for a designer, was a Size Marks plugin for Photoshop to help designers and frontenders prepare the layout for building.
Compo in action
After all the ups and downs, surviving 3 major pivots successfully, patient work with conversion rates and new ideas, the eBay Bonus concept has stabilized, and the outputs show an uptrend in purchases and other key parameters.
Reaching these financial and marketing indicators allowed the platform to graduate from the beta stage and become available for scaling. The eBay Bonus platform will be the key product for further partnerships and collaborations with large ecommerce market players. On top of that, other countries where the eBay platform operates had already found an interest in this proven loyalty model.
You can rely on Martians in solving any product task, absolutely. Everything and everywhere will be realized as expected—from concept shaping and UI design to implementation and deployment. This provides the eBay team plenty of room to invent the most challenging and cutting-edge ideas for the service evolution. With this approach, the marketplace has attracted over 150 thousand active users who have already purchased more than a million products. That’s a thoroughly working model that promotes cross-market value and stimulates sales.

Alexander Maltsev
Head of Buyers Marketing & Offplatform, eBay
To date, a large team of Martians minds the eBay Bonus project, while the other Martian team is engaged in another eBay project, eBaymag. We were lucky to have the eBay team as a smart and sapient customer with a product owner who can listen and adopt a viewpoint from the other side.
If you consider an idea to assign all your tech tasks to Evil Martians, don’t hesitate to get in touch to find out how we can organize the process and develop good chemistry with your business team.

