
⌘R, change ID, ⌃⌘S
How does it work
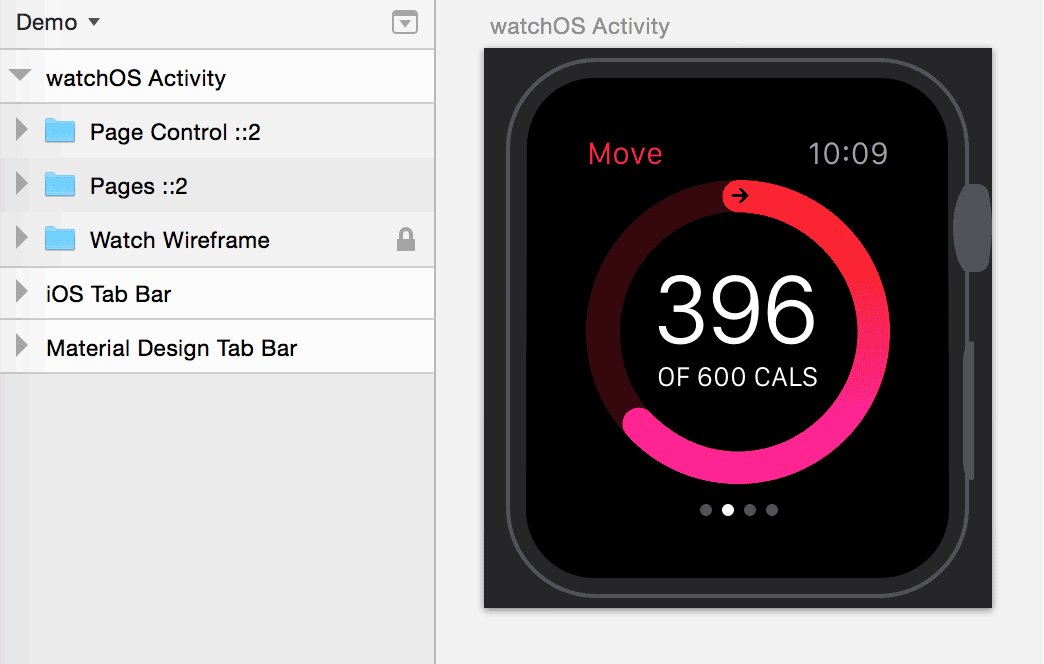
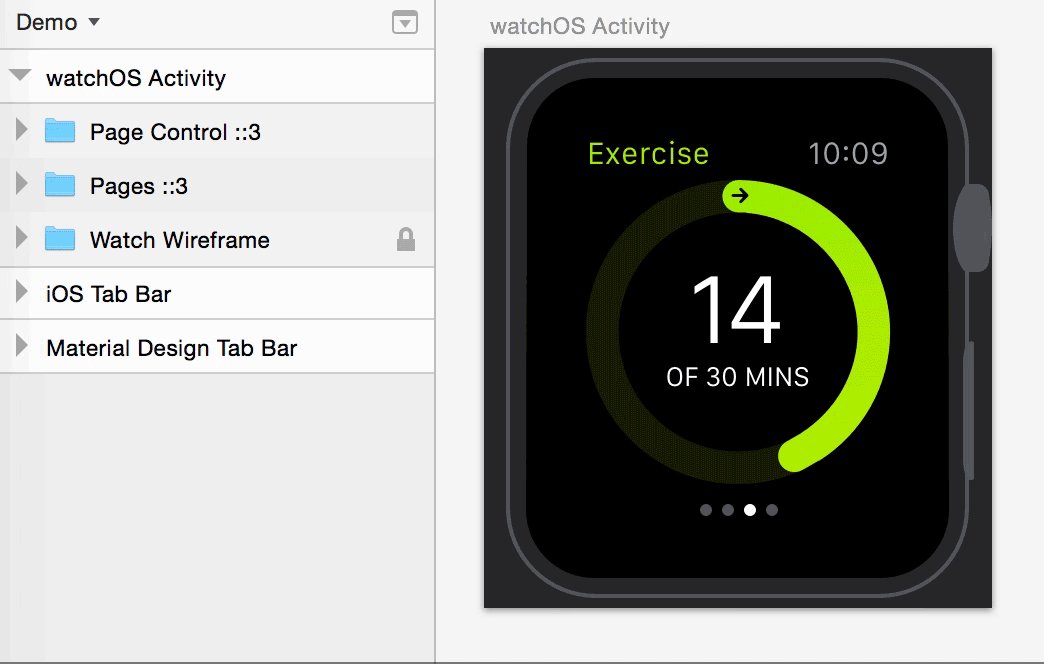
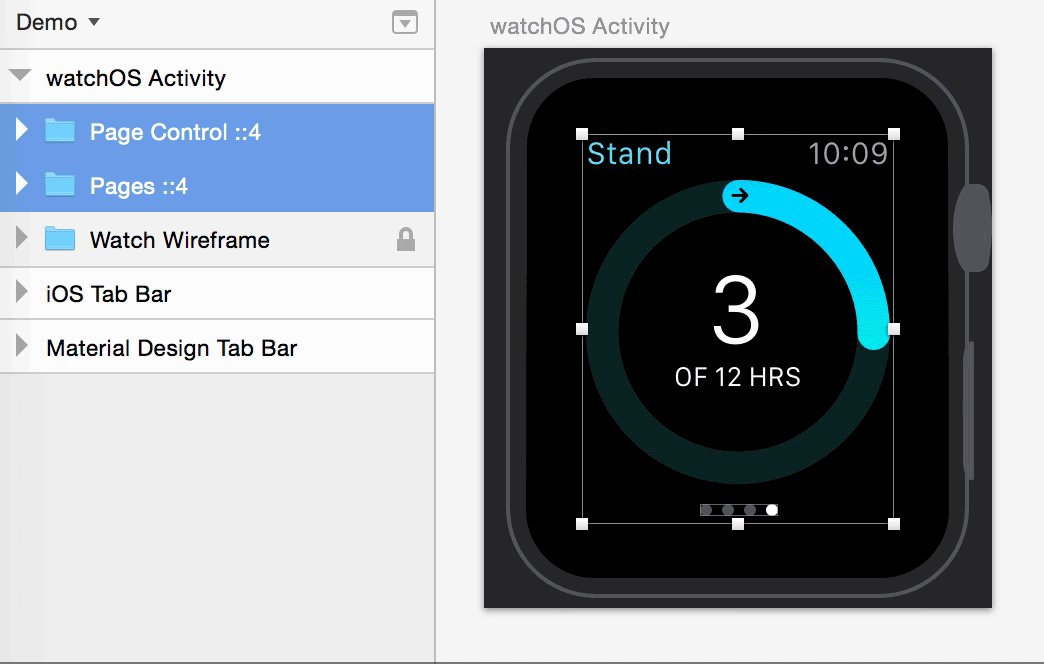
The designer uses the component title to point to the element he wants to switch to and hits ⌃⌘S. The plugin finds the layer needed, the neighboring layer with the style that differs from it and swaps their styles.
The more elements a component contains, the more useful State Machine is. It may be excruciating to add a symbol for each state of a ten-page indicator by using Insert → Symbol for that each time. Here’s how it works with State Machine:
- Copy the component.
- ⌘R, change its ID.
- ⌃⌘S.
Organizing a component
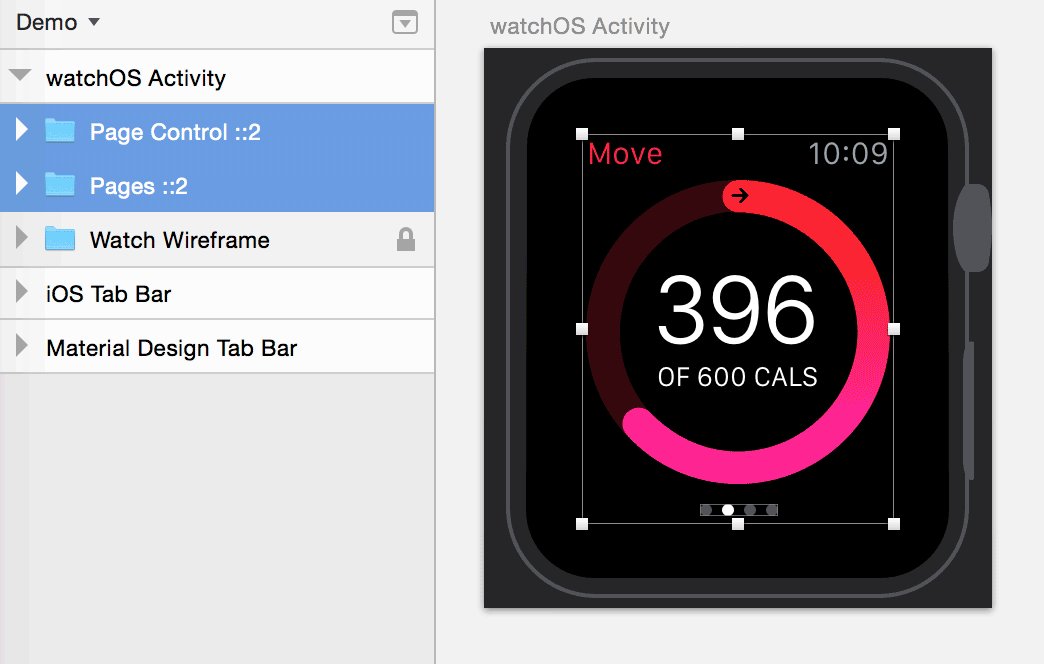
For State Machine to work, you need to organize a component properly. What does a properly organized component consist of, exactly?
- A group of layers, with one of the layers having a distinctive style (the active one).