SDKs, extensions & plugins

Share on
Skills
- Figma
- VS Code extensions
- TypeScript
- JavaScript
- Electron
- Accessibility
- OKLCH
- React
Build an ecosystem around your product with Evil Martians: SDKs, plugins, and extensions.
Most developer tools stop at the core product. Evil Martians help you build an ecosystem that makes your tool indispensable—from VS Code extensions to Figma plugins.
Open Source ecosystem
We know how to make an open source ecosystem. We’ve learned this from building PostCSS, imgproxy, AnyCable, OKLCH tools, and over a hundred other open source projects.
We can help create ecosystems around your project: extensions, integrations with other services, open source tooling and bindings—all to help you meet your users where they work.
Evil Martians implemented and documented five plugins for the open source cybersec unicorn Teleport: integrations with Slack, Jira, Mattermost, Gitlab, and PagerDuty.
Approval workflow in Slack (video from Teleport)
VS Code extensions
For Certora, a Series B blockchain startup providing advanced analysis tools for Smart Contracts, we built a VS Code extension to improve DX of their security analysis devtools. Building the Certora IDE extension took only two months and currently has 1.8K+ installs on the Visual Studio Marketplace.
A final video example for the VS Code marketplace, to help users understand the plugin’s functionality
Browser extensions & Figma plugins
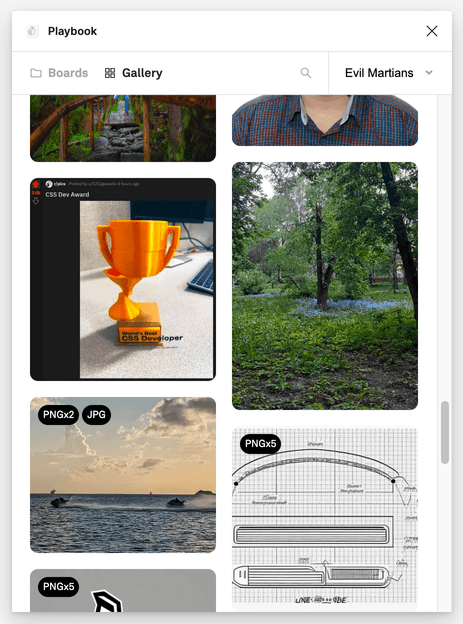
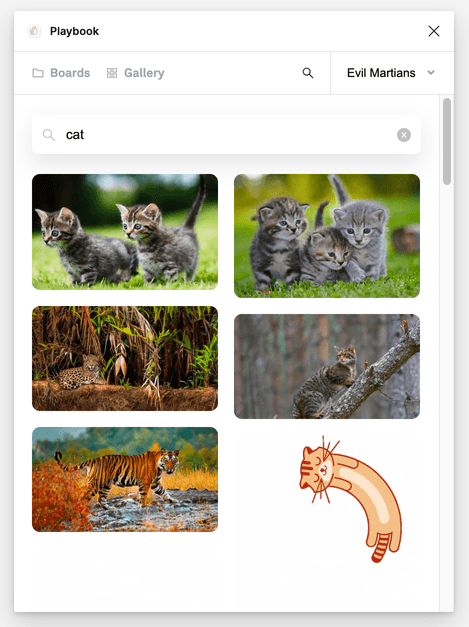
For Playbook, a Series A startup focusing on storage for creatives, we built browser extensions for different browsers, as well as a performant desktop app and a Figma plugin.

Viewing images in the Gallery

Searching images
SDK performance optimization
We optimized the Ruby SDK for NATS, an open-source messaging system, achieving more than 3x performance improvement for high-load cases.
This was a major enhancement to the client so I appreciate the practical solution that was implemented to boost the client’s performance and scalability.

Wally Quevedo
Synadia Communications, NATS core maintainer
Let’s build the integrations that make your tool essential to developers’ daily workflows.
