PostCSS transforms CSS using extensible plugins API and JavaScript. With more than 200 plugins, it provides auto-prefixing, future CSS syntaxes transpiling, variables and mixins support, modules, linting, and much more.

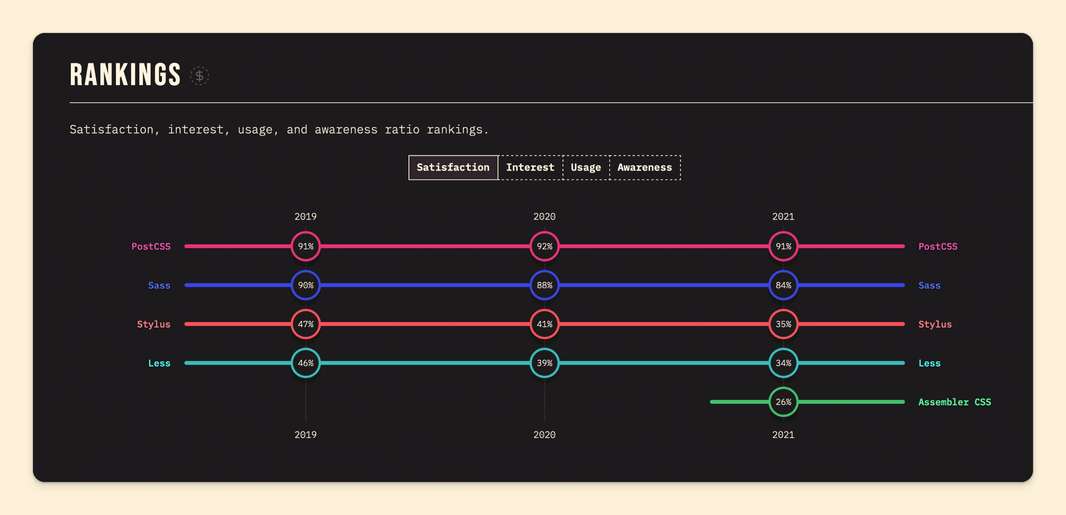
Satisfaction level from State of CSS
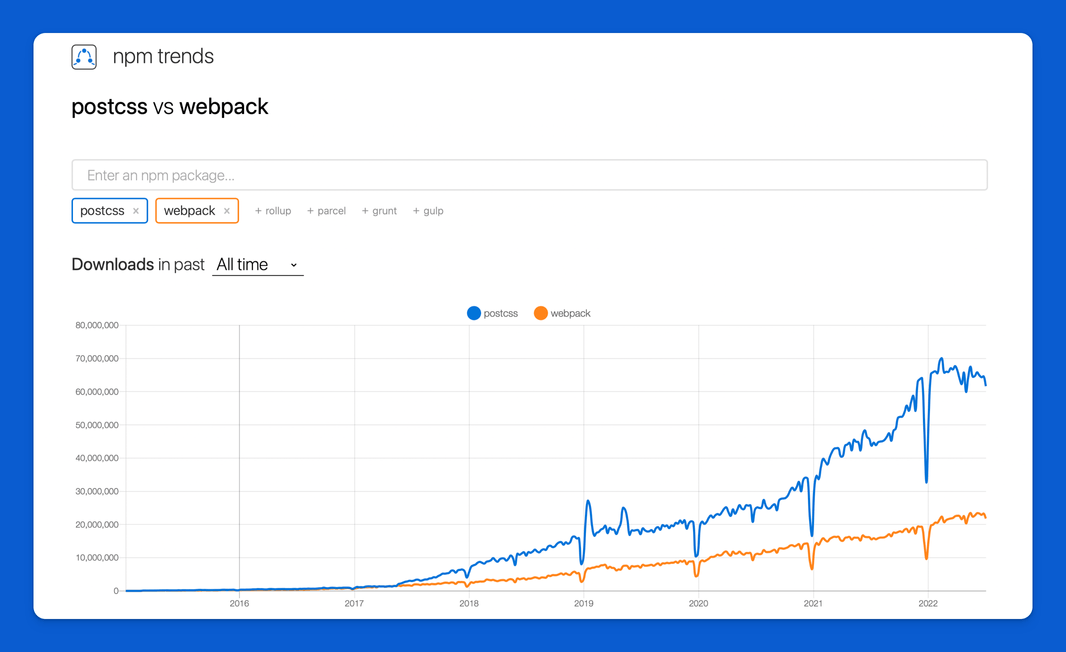
PostCSS is used inside many other popular projects. For example, did you know that all Webpack users are PostCSS users? And Stylelint, the most popular automatic linter for CSS is also based on PostCSS.

PostCSS vs Webpack downloads from npm trends
Reworking the “Rework”
The story of PostCSS starts with Autoprefixer, our open source plugin that helps solve an exceptionally tedious task in maintaining CSS code bases: managing vendor prefixes that unlock cutting-edge CSS features for specific browsers. The plugin initially used Rework, a revolutionary tool back then, to work with CSS. But soon we realized that we needed many more features. So we initiated our own little revolution: we wrote a new core and created PostCSS.
PostCSS is able to solve the problem of monolithic preprocessor complexity and slowness and add many more features than existed in the solutions that were popular at the time. But how?
A new approach with PostCSS
Preprocessors like Sass (and Less and Stylus before it) are quite popular in development. These are languages with a specific set of custom and syntactic constructions. Automation can only be done within the framework of these structures.
PostCSS had a new approach. It introduced JS plugins instead of a limited set of functions and specific syntactic constructions—which could rearrange CSS in any way and were easy to develop.
While not aiming to be a direct competitor to popular preprocessors, PostCSS offered an important innovation for frontend engineering: the ability to implement things that were impossible or too tricky in preprocessors—linters, polyfills, analysis, auto-formatting, and much more.

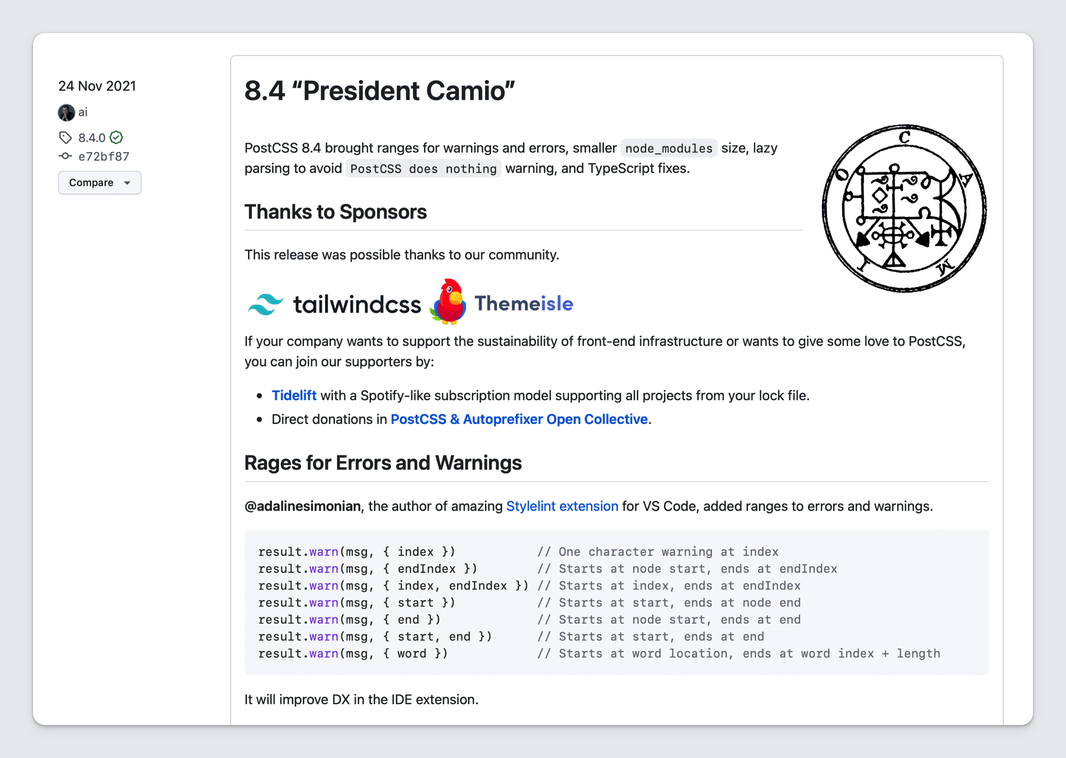
Alchemic branding of large releases
Plugins
PostCSS is more than just an instrumentation. It is a framework for creating CSS tools.
We have already developed about 200 plugins and have done our best to make the development of new plugins simple and inspiring. Almost all plugins can be found here. There are many useful and interesting ones for synthetic sugar, optimization, language extension, support for old and new browsers, and much more.
Here are some examples.
Autoprefixer lets you write your CSS rules without vendor prefixes (and in fact, you can forget about them entirely). This PostCSS plugin for parsing CSS and adding vendor prefixes where needed is one of the most popular frontend build libraries. It’s been recommended by Google and is used by Twitter and Alibaba.
postcss-preset-env helps convert modern CSS into something browsers understand. In fact, it makes tomorrow’s CSS features like oklch() colors or break properties available right now.
postcss-preset-env will provide fallbacks and polyfills for CSS features to make your projects work in as many browsers as possible. And it’s quite popular: the plugin is downloaded more than 6 million times a week from NPM.
Stylelint is a mighty modern linter that helps avoid errors (e.g., invalid styles or valid but with unintended consequences) and enforce conventions in frontend styles, extremely popular in frontend developments across the globe. The core has over 170 built-in rules for modern CSS syntax and features, supports plugins to create your own rules and shareable configs that you can extend or create, and automatically fixes problems where possible. More rules can be found in Stylelint’s plugins. For instance, stylelint-order keeps order of properties in CSS for better readability.
cssnano takes your nicely formatted CSS and runs it through many focused optimisations, to ensure that the final result is as small as possible for a production environment. This smart compression helps to deliver your website’s styles faster. cssnano has more than 30 plugins for CSS optimization.
CSS Modules, one of the most popular approaches for component isolation in React, is also PostCSS-based.
PostCSS’ core idea, a framework for plugins to perform AST transformations, has spread to other languages: giving birth to PostHTML for HTML, Remark for Markdown, and Retext for natural language.
Small and even smaller
A project might contain more CSS code than all the other code, making it less maintainable. Therefore, PostCSS has deliberately been made to be incredibly small. For example, nesting can be written in 60 lines of regular Javascript code.
Changing CSS easily
If you need to change CSS somehow, the easiest way to do this is through PostCSS, as it will provide source maps, an API, and a parser. This, of course, doesn’t mean that you will need to throw other solutions (like Sass) from your project—the tools can work after each other.
Testing
PostCSS can be used not only to modify your CSS but also to check it. For example, Twitter uses PostCSS-based Styleint as their linter. There are other PostCSS-based linters that can be used as prefixes to review the frontend code for, for example, support availability for certain functions, selectors, and so on.
You can also test important criteria for web application accessibility (a11y), like adaptation for people with color vision deficiency. PostCSS does this on its own, and you can also use stylelint-a11y which brings together most common a11y practices and makes following them a question of setting up a right pre-commit hook: no need to remember all the rules.
Learn more about PostCSS: postcss.org